Photosページ04 ・・・tumblr
tumblr テーマ Reblographix 2
写真のページ(tumblr)にReblographix 2 テーマを使ってみました。
グラフィッックデザイナー 佐野章核さん作です。
他にも日記用、ポートフォリオ用とさまざまなテーマを作られてます。
tumblr も国産のテーマが増えてありがたいことです。
ついでにメニュー名を「Photos」から「Scene」に変更しました。
※2023年に写真のページ「SCENE」は削除して、別冊のtumblrブログに移行しました。
- ・・・続く
ヘッダーとナビ部分だけ付け加えて、テンプレートは、ほぼそのまま。
最初から "TinyBox"というスクリプトが組み込まれているので、lightbox 風に記事がポップアップ表示されます。
前のテーマで使っていた Colorbox も平行して読み込んでみました。何か不具合あるかと思いましたが、今のところ Tinybox で表示された記事の枠内で画像をもう少し拡大表示してくれています。 -
ヘッダーとナビ部分だけ付け加えて、テンプレートは、ほぼそのまま。
最初から "TinyBox"というスクリプトが組み込まれているので、lightbox 風に記事がポップアップ表示されます。
前のテーマで使っていた Colorbox も平行して読み込んでみました。何か不具合あるかと思いましたが、今のところ Tinybox で表示された記事の枠内で画像をもう少し拡大表示してくれています。
2013.10.11 | Comments(0)
地獄小僧

三人佐平次捕物帳 第1巻『地獄小僧』小杉健治
角川書店ハルキ文庫連載中
何年か前、3人で勉強会をやっていました。 情報交換を通じて、仕事の幅を広げたいあわよくばビジネス化できればってことですね、 イベントプランナ、広告代理業、デザイン関係者と業界的に近しいといえば近いが、目的も方向性もバラバラなので、基本路線をどうしようかってことでおすすめした本です。
- ・・・続く
登場人物
- 末弟 佐助
- 女装して美人局の女役をしていた。 二人の兄とは血のつながりはないが、自称泣き虫、弱虫で気が弱く、兄たちがいないと何もできないと思っている。
- 長兄 平助
- 頭脳明晰、何をさせてもひとかどの成功を収めるだろうという才覚の持ち主。 顔がいかつく、強面。
- 次兄 次助
- 元相撲取りの力持ちだが、考える事は苦手。 乱暴そうだが、根はやさしい。
幼くして母を亡くした平助、次助の家に新しい母が佐助を連れ子に嫁いできた。 ほどなく、父親も死に、佐助の母は、女手一人で三人の子供を育てる。 やがてその母も亡くなるが、実の子でないのにわけへだてなく育ててくれた母に大恩を感じる平助、次助は弱虫の佐助を守って三人で力を合わせて生きていく事を誓う。
佐平次親分誕生までのあらすじ
長兄平助が美人局を立案。金持ちの男に目を付け、女装した佐助がその美貌で男を虜にする。 事におよぼうとする時に、平助、次助が現れ、男を脅し金を巻き上げるという手口。 荒稼ぎを重ねていくが、ついに同心 伊原伊十郎に捕まる。 かねてより、岡っ引きの素行の悪さ──乱暴、弱みにつけこんでのゆすり・たかり──に江戸の町では、岡っ引きへの評判はすこぶる悪く、このままでは岡っ引き禁止令が出されるかもしれないと危惧していた伊原同心は、三兄弟の犯行に目をつむるかわり岡っ引きになるよう取引する。 佐助に親分として佐平次を名乗らせ、推理や捜査方針はほとんど平助に頼り、荒事は次助に助けてもらう。佐平次(佐助)1人では本当は何もできないのだが、世間向きには佐平次親分の采配のもと平助、次助が子分として支える姿を演じる。さらに、伊原同心からは、理想の岡っ引きとして一切の金品の受取を禁止される。 その結果、役者顔負けの美男子ながら、知恵も腕も立ち、お礼の金品も一切受け取ろうしない稀にみる理想の岡っ引きとして、難事件を次々と解決してゆく佐平次親分の評価は高まる一方であるが、それをよく思わない連中も現れ、物語は進行していく。
勉強会へのまとめ
1+1+1=3ではなく、5にも6にもなるとはよく言われること。とはいえ足元を見れば、まずは三人で一人前くらいのアプローチが現実的と思われます。しかしながら、それが並の一人前ではない実績をめざしたい。そういった好例として一読をおすすめします。
結局だれも『佐平次捕物帳』読んでくれなかったので、勉強会はあっさり解体してしまいました。
まったくこじつけではありますが(^^;・・・ - 末弟 佐助
-
登場人物
- 末弟 佐助
- 女装して美人局の女役をしていた。 二人の兄とは血のつながりはないが、自称泣き虫、弱虫で気が弱く、兄たちがいないと何もできないと思っている。
- 長兄 平助
- 頭脳明晰、何をさせてもひとかどの成功を収めるだろうという才覚の持ち主。 顔がいかつく、強面。
- 次兄 次助
- 元相撲取りの力持ちだが、考える事は苦手。 乱暴そうだが、根はやさしい。
幼くして母を亡くした平助、次助の家に新しい母が佐助を連れ子に嫁いできた。 ほどなく、父親も死に、佐助の母は、女手一人で三人の子供を育てる。 やがてその母も亡くなるが、実の子でないのにわけへだてなく育ててくれた母に大恩を感じる平助、次助は弱虫の佐助を守って三人で力を合わせて生きていく事を誓う。
佐平次親分誕生までのあらすじ
長兄平助が美人局を立案。金持ちの男に目を付け、女装した佐助がその美貌で男を虜にする。 事におよぼうとする時に、平助、次助が現れ、男を脅し金を巻き上げるという手口。 荒稼ぎを重ねていくが、ついに同心 伊原伊十郎に捕まる。 かねてより、岡っ引きの素行の悪さ──乱暴、弱みにつけこんでのゆすり・たかり──に江戸の町では、岡っ引きへの評判はすこぶる悪く、このままでは岡っ引き禁止令が出されるかもしれないと危惧していた伊原同心は、三兄弟の犯行に目をつむるかわり岡っ引きになるよう取引する。 佐助に親分として佐平次を名乗らせ、推理や捜査方針はほとんど平助に頼り、荒事は次助に助けてもらう。佐平次(佐助)1人では本当は何もできないのだが、世間向きには佐平次親分の采配のもと平助、次助が子分として支える姿を演じる。さらに、伊原同心からは、理想の岡っ引きとして一切の金品の受取を禁止される。 その結果、役者顔負けの美男子ながら、知恵も腕も立ち、お礼の金品も一切受け取ろうしない稀にみる理想の岡っ引きとして、難事件を次々と解決してゆく佐平次親分の評価は高まる一方であるが、それをよく思わない連中も現れ、物語は進行していく。
勉強会へのまとめ
1+1+1=3ではなく、5にも6にもなるとはよく言われること。とはいえ足元を見れば、まずは三人で一人前くらいのアプローチが現実的と思われます。しかしながら、それが並の一人前ではない実績をめざしたい。そういった好例として一読をおすすめします。
結局だれも『佐平次捕物帳』読んでくれなかったので、勉強会はあっさり解体してしまいました。
まったくこじつけではありますが(^^;・・・ - 末弟 佐助
2013.09.29 | Comments(0)
Photosページ03 ・・・tumblr
─ColorBox─
LightBox化(といってもColorBox)
グリッド表示で拡大した画像もライン表示の画像も 500ピクセル幅のものが表示されますが、これをクリックするとさらに大きい画像が別ページに表示されます。
これもページ移動なく表示させたいので jquery のプラグイン ColorBoxを設置してみました。
jQuery や ColorBox 、LightBox が解説されているサイトはたくさんあるのですが、Tumblr への設置ということで以下のページを参考にさせていただきました。
mogewo's blogさん
→Tumblrで jQuery lightBox
full of universeさん
→画像を Lightbox 表示!(しかも何も導入せずに)
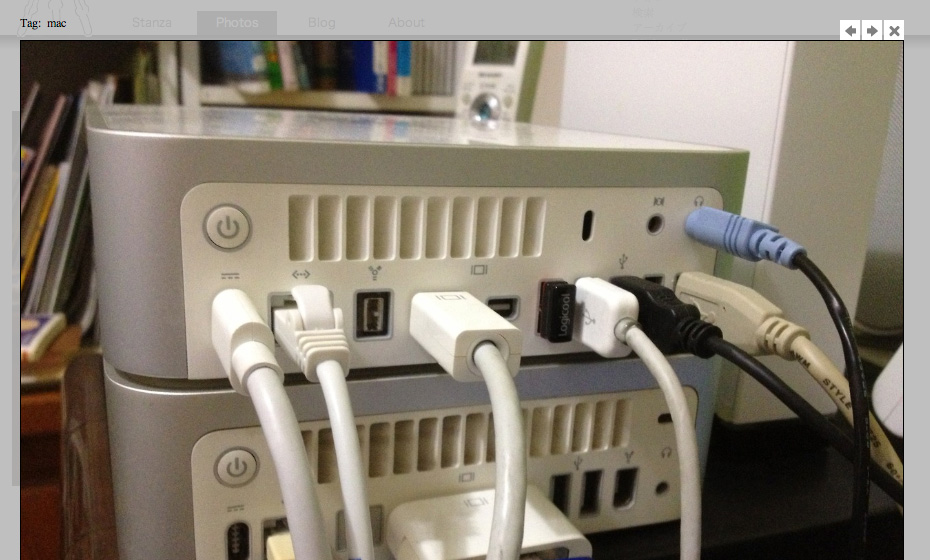
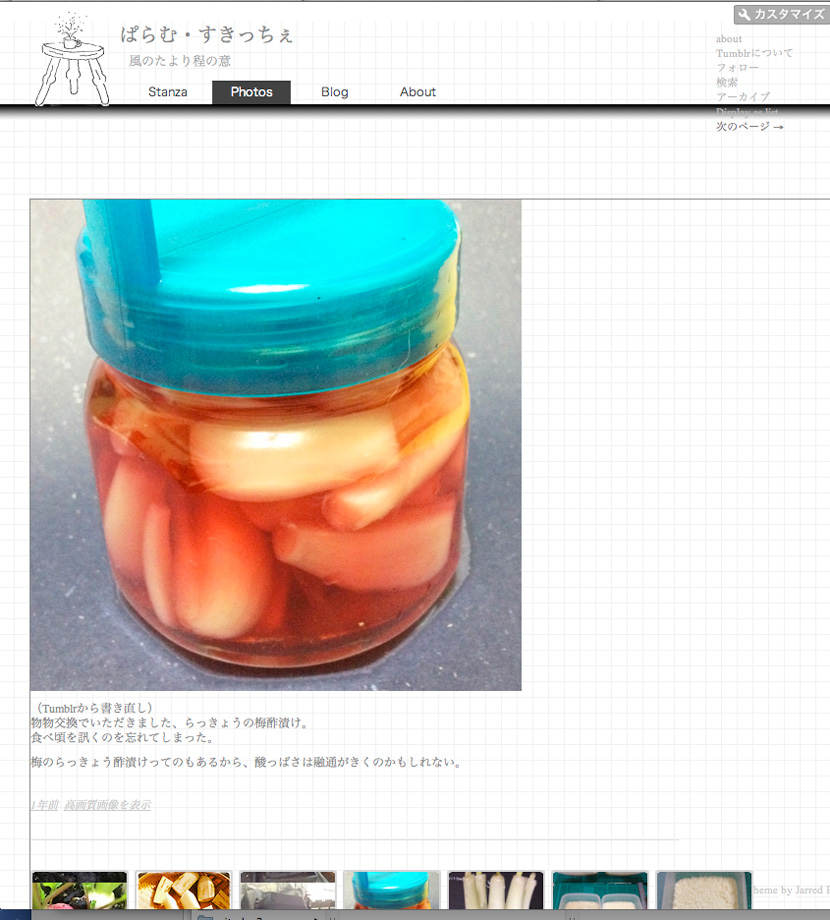
ColorBox ポップアップ状態
リスト表示レイアウトでも同様です。
- ・・・続く
テンプレートHTMLの修正
<head> ---略--- <link rel="stylesheet" type="text/css" href="xxxxx/css/colorbox.css" /> <script type="text/javascript" src="xxxxx/js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="xxxxx/js/jquery.colorbox-min.js"></script> <script> $(document).ready(function(){ //クラス名"cb-img"が付けられた a 要素の画像クリックでポップアップ表示 $("a.cb-img").colorbox({ //その他オプションは好みで transition:"fade", speed:400, opacity:0.9, maxWidth:"80%", maxHeight:"90%" }); }); </script> </head> <!-- クリックでポップアップ拡大させる画像 --> <!-- Cargo Theme 95行目あたり --> <div class="photo"> {LinkOpenTag}<img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" />{LinkCloseTag} <!--上記の記述を ↓ 下のように変更--> <a class="cb-img" href="{PhotoURL-HighRes}" {block:Tags} rel="{Tag}" {/block:Tags} <!-- 記事のタグでグループ化 --> title="Tag: {block:Tags} {Tag} {/block:Tags}"> <img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" /> </a> ---略--- </div> /*colorbox.css*/ /* #cboxOverlay{background:#ffffff;} オーバーレイ背景色:白をグレーに変更*/ #cboxOverlay{background:#aaa;}参考→Tumblr カスタムテーマの作り方(日本語訳)【写真の投稿】
- {PhotoURL-500}・・・記事の写真のURL、最大幅:500px
- {PhotoURL-HighRes}・・・高解像度写真のURL、最大幅:1280px
- {Tag}・・・記事につけられたタグ、ブログのカテゴリーに近いが Twitter のハッシュタグのように Tumblr 全体でのキーワードになる。
- rel="book(例)”・・・ColorBox の中で rel="book" が付けられた画像がグループ化される
- title="”・・・拡大時表示されるタイトル、写真記事にはタイトルがないので上記タグを表示
記事の写真クリックでポップアップ拡大させて、同じグループ(rel="xxx" が同じ物)をポップアップのまま続けて表示できるようにしたかったわけです。
リスト表示レイアウトの時は、指定の大きさで拡大してくれますが、グリッドレイアウトの時は、元の画像サイズ(最大幅1280px)になってしまいます。
これは、サムネール(100px)+ 記事写真(500px)のセットになっているためか、今のところ原因がわかりませんが、そのままもう一度クリックすると指定サイズに戻るのでこのまま使ってます。<rel="{Tag}">日本語のタグが有効かどうか、複数のタグの場合はどうなるのかは疑問でした。書き出されたソースは
rel="本” rel="音” rel="旅” などと列記されます。
ただし、ColorBox で有効なのは先頭のrelだけのようなので、タグ付けの順番に気をつける必要がありそうです。サイズが大きい画像
relによるグループ化
-
テンプレートHTMLの修正
<head> ---略--- <link rel="stylesheet" type="text/css" href="xxxxx/css/colorbox.css" /> <script type="text/javascript" src="xxxxx/js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="xxxxx/js/jquery.colorbox-min.js"></script> <script> $(document).ready(function(){ //クラス名"cb-img"が付けられた a 要素の画像クリックでポップアップ表示 $("a.cb-img").colorbox({ //その他オプションは好みで transition:"fade", speed:400, opacity:0.9, maxWidth:"80%", maxHeight:"90%" }); }); </script> </head> <!-- クリックでポップアップ拡大させる画像 --> <!-- Cargo Theme 95行目あたり --> <div class="photo"> {LinkOpenTag}<img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" />{LinkCloseTag} <!--上記の記述を ↓ 下のように変更--> <a class="cb-img" href="{PhotoURL-HighRes}" {block:Tags} rel="{Tag}" {/block:Tags} <!-- 記事のタグでグループ化 --> title="Tag: {block:Tags} {Tag} {/block:Tags}"> <img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" /> </a> ---略--- </div> /*colorbox.css*/ /* #cboxOverlay{background:#ffffff;} オーバーレイ背景色:白をグレーに変更*/ #cboxOverlay{background:#aaa;}参考→Tumblr カスタムテーマの作り方(日本語訳)【写真の投稿】
- {PhotoURL-500}・・・記事の写真のURL、最大幅:500px
- {PhotoURL-HighRes}・・・高解像度写真のURL、最大幅:1280px
- {Tag}・・・記事につけられたタグ、ブログのカテゴリーに近いが Twitter のハッシュタグのように Tumblr 全体でのキーワードになる。
- rel="book(例)”・・・ColorBox の中で rel="book" が付けられた画像がグループ化される
- title="”・・・拡大時表示されるタイトル、写真記事にはタイトルがないので上記タグを表示
記事の写真クリックでポップアップ拡大させて、同じグループ(rel="xxx" が同じ物)をポップアップのまま続けて表示できるようにしたかったわけです。
リスト表示レイアウトの時は、指定の大きさで拡大してくれますが、グリッドレイアウトの時は、元の画像サイズ(最大幅1280px)になってしまいます。
これは、サムネール(100px)+ 記事写真(500px)のセットになっているためか、今のところ原因がわかりませんが、そのままもう一度クリックすると指定サイズに戻るのでこのまま使ってます。<rel="{Tag}">日本語のタグが有効かどうか、複数のタグの場合はどうなるのかは疑問でした。書き出されたソースは
rel="本” rel="音” rel="旅” などと列記されます。
ただし、ColorBox で有効なのは先頭のrelだけのようなので、タグ付けの順番に気をつける必要がありそうです。サイズが大きい画像
relによるグループ化
2013.09.24 | Comments(0)
Photosページ02 ・・・tumblr.
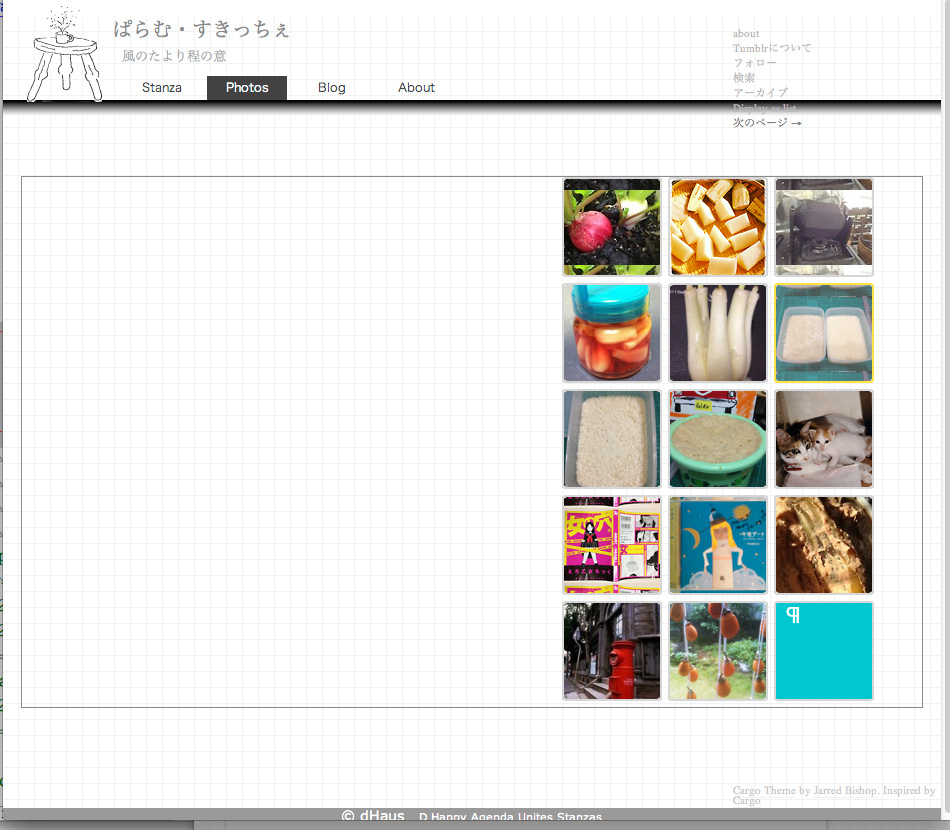
tumblr テーマ Cargo Theme グリッド表示
サムネール大きさ
Open時のレイアウトは初期設定のままグリッド表示にするとして、
ダッシュボードのカスタマイズメニューでグリッド表示時のサムネール画像数を1〜16コマまで指定できるのですが、3行くらいに収めるとしてもサムネール画像が大きいので小さくしてみました。
- ・・・続く
グリッドレイアウトでサムネール画像を表示している変数 {PhotoURL-250} を幅100ピクセルサイズを表示する {PhotoURL-100} に変更します。サムネール間の間隔も30→6ピクセルにしてみました。
Cargoテーマ テンプレートソース360行目あたり {block:Photo} <div class="post_thumb" id="thumb_{PostID}"> <div class="image photo rounded"> <!-- PhotoURL-250 をPhotoURL-100に変更 <div class="bg rounded" style="background-image:url('{PhotoURL-250}')"></div> --> <div class="bg rounded" style="background-image:url('{PhotoURL-100}')"></div> <div class="icon"></div> </div> </div> {/block:Photo} CSS .post_thumb{ float:left; /* original margin-right:30px; margin-bottom:30px; width:200px; height:200px; */ /* 幅・高さとサムネール間隔を狭く */ margin-right:6px; margin-bottom:6px; width:100px; height:100px; position:relative; }他にも
.post_thumb 内の要素で大きさ指定があったもの
- .post_thumb .image
- .post_thumb .regular
- .post_thumb .link
- .post_thumb .loading
- .post_thumb .photoset
- .post_thumb .photoset .thumbs .thumb
- .post_thumb .photoset .thumbs .thumb img
- .post_thumb .info
.grid 内の要素
- .grid .video .bg
- .grid .image .bg
- .grid .image .icon
- .grid .photoset .icon
これらの中で幅・高さ指定がある箇所を
width:200px;→width:96px;
height:200px;→height:96px;に変更
他にもサムネール内でキャプション等の位置が指定してあったりするので、後で文字が隠れたりする箇所があれば修正が必要になりそうです。サムネールクリックで拡大
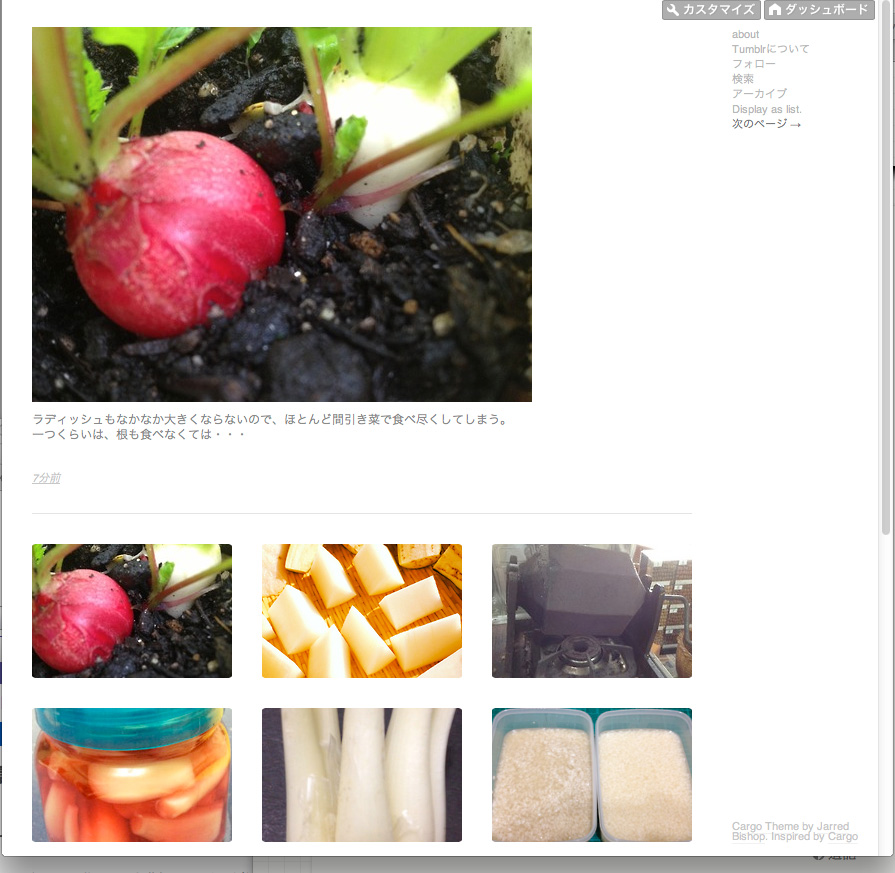
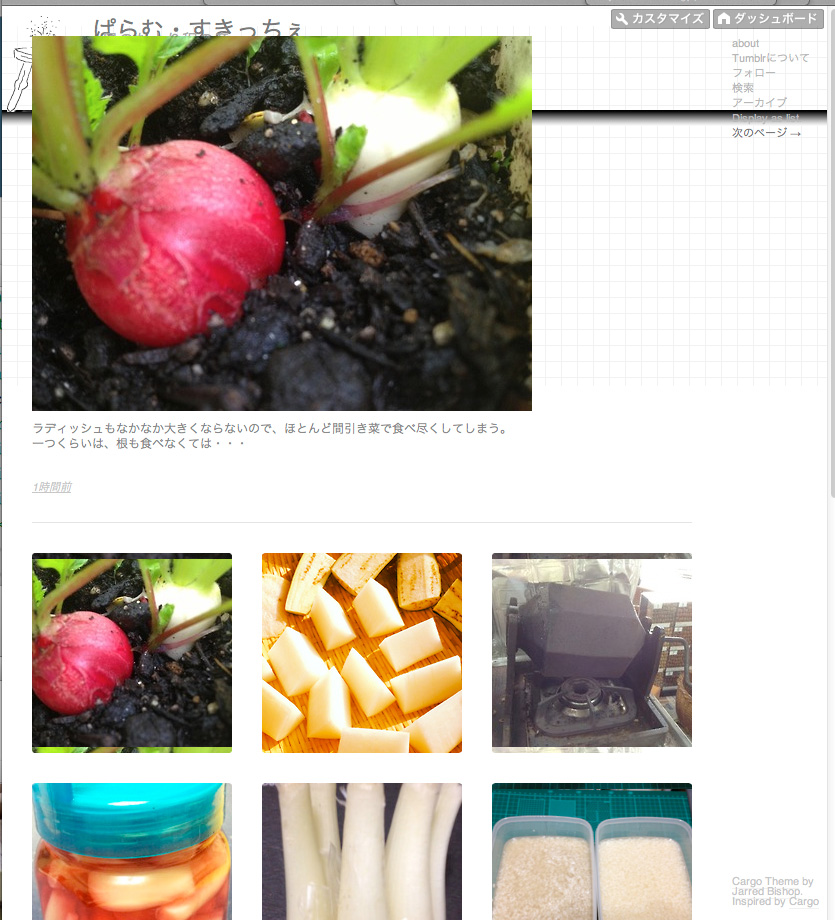
サムネール画像が小さくなったとはいえ、クリックして拡大画像(左右500px)を表示させると、その拡大画像と説明文の高さだけグリッド部分が下がってしまいます。
モニターの大きさにもよりますが、縦長の画像や説明文が長いとサムネールが全部隠れてしまい、スクロールを繰り返さないといけないはめになってしまいます。
tumblr Cargo Theme グリッド部分移動
グリッドサムネールのエリアが拡大表示エリアの下になっているので、これを右側に移動します。
幅100px+アキ6pxに変更したサムネールコマが3列入るように 320pxにしました。そして#entry(多分500pxの写真を表示させるエリア)と.grid(グリッドエリア)をそれぞれ左右にフロートさせます。
CSS /*メインコラム */ #main_column{ margin:0px auto; width:900px; position:relative; } /* グリッドエリア */ #main_column .grid{ /* width:780px; ---original*/ width:320px; float:right; } /* グリッド内サムネール */ .post_thumb{ width:100px; height:100px; margin-right:6px; margin-bottom:6px; position:relative; } /* 拡大写真エリア */ /* original #entry, .list{ width:660px; } ↓ */ #entry { width:520px; float:left; } .list{ width:640px; }これで一応、画像ビューア風のレイアウトになりましたが、tumblr.の変数タグがあまりよくわかっていないので何かおかしなところが出てくる可能性はありそうです。
-
グリッドレイアウトでサムネール画像を表示している変数 {PhotoURL-250} を幅100ピクセルサイズを表示する {PhotoURL-100} に変更します。サムネール間の間隔も30→6ピクセルにしてみました。
Cargoテーマ テンプレートソース360行目あたり {block:Photo} <div class="post_thumb" id="thumb_{PostID}"> <div class="image photo rounded"> <!-- PhotoURL-250 をPhotoURL-100に変更 <div class="bg rounded" style="background-image:url('{PhotoURL-250}')"></div> --> <div class="bg rounded" style="background-image:url('{PhotoURL-100}')"></div> <div class="icon"></div> </div> </div> {/block:Photo} CSS .post_thumb{ float:left; /* original margin-right:30px; margin-bottom:30px; width:200px; height:200px; */ /* 幅・高さとサムネール間隔を狭く */ margin-right:6px; margin-bottom:6px; width:100px; height:100px; position:relative; }他にも
.post_thumb 内の要素で大きさ指定があったもの
- .post_thumb .image
- .post_thumb .regular
- .post_thumb .link
- .post_thumb .loading
- .post_thumb .photoset
- .post_thumb .photoset .thumbs .thumb
- .post_thumb .photoset .thumbs .thumb img
- .post_thumb .info
.grid 内の要素
- .grid .video .bg
- .grid .image .bg
- .grid .image .icon
- .grid .photoset .icon
これらの中で幅・高さ指定がある箇所を
width:200px;→width:96px;
height:200px;→height:96px;に変更
他にもサムネール内でキャプション等の位置が指定してあったりするので、後で文字が隠れたりする箇所があれば修正が必要になりそうです。サムネールクリックで拡大
サムネール画像が小さくなったとはいえ、クリックして拡大画像(左右500px)を表示させると、その拡大画像と説明文の高さだけグリッド部分が下がってしまいます。
モニターの大きさにもよりますが、縦長の画像や説明文が長いとサムネールが全部隠れてしまい、スクロールを繰り返さないといけないはめになってしまいます。
tumblr Cargo Theme グリッド部分移動
グリッドサムネールのエリアが拡大表示エリアの下になっているので、これを右側に移動します。
幅100px+アキ6pxに変更したサムネールコマが3列入るように 320pxにしました。そして#entry(多分500pxの写真を表示させるエリア)と.grid(グリッドエリア)をそれぞれ左右にフロートさせます。
CSS /*メインコラム */ #main_column{ margin:0px auto; width:900px; position:relative; } /* グリッドエリア */ #main_column .grid{ /* width:780px; ---original*/ width:320px; float:right; } /* グリッド内サムネール */ .post_thumb{ width:100px; height:100px; margin-right:6px; margin-bottom:6px; position:relative; } /* 拡大写真エリア */ /* original #entry, .list{ width:660px; } ↓ */ #entry { width:520px; float:left; } .list{ width:640px; }これで一応、画像ビューア風のレイアウトになりましたが、tumblr.の変数タグがあまりよくわかっていないので何かおかしなところが出てくる可能性はありそうです。
2013.09.21 | Comments(0)
Photosページ01 ・・・tumblr.
「Photos」ページにはtumblr(タンブラー)ページから写真一覧を埋込み表示させていたのですが、そのサムネールをクリックすると結局 タンブラーのページに移動してしまうので、タンブラーページをそのまま使うことにしました。
tumblr テーマ Cargo Theme を設定
写真向きのtumblr テーマはたくさんありそうですが、シンプルそうなCargo Themeを選びテーマに設定します。
とても使いやすいテーマだと思うのですが、他のページとイメージを合わせたいので少しアレンジしてみます。
- ・・・続く
ヘッダーとナビメニュー
テーマのHTMLと合わせてスタイルシートを編集したいので、元のテーマで読み込まれているスタイルシートを拝借し、適当な名前でサーバーにアップして、cssファイルの読み込み記述を変更します。
<link rel="stylesheet" type="text/css" href="http://static.tumblr.com/xhpdxdi/sr4ljv5mk/style.css" /> ↓ <link rel="stylesheet" type="text/css" href="http://skizze.jp/paramy/css/photo.css" />
body タグの直後に他ページで使っているヘッダー/ナビゲーションの記述を挿入し、さっき作ったphoto.cssに背景画像、ヘッダー/ナビのスタイルを追加します。
body{ background: url(http://skizze.jp/paramy/img/bg16.gif) left top #fffffa; margin:0; padding:0; } /* head-bar */ #head-bar { width:100%; height:160px; background: url(http://skizze.jp/paramy/img/menu-bar.jpg) repeat-x left 84px; } /* ヘッダー */ #header { width:900px; margin: 0 auto 16px auto; position:relative; height:84px; } 略メインカラム位置
ヘッダー/ナビ部分ととメインカラムが重なり合ってます。
テーマテンプレートhtml と photo.css スタイルシートからそれらしい所を手探りでさがします。#main_column{ /* オリジナル position:absolute; left:30px; top:30px; width:800px; */ 修正 width:900px; margin:20px auto; position:relative; border:solid 1px; /*main_column の範囲を見るために罫線指定 } -
ヘッダーとナビメニュー
テーマのHTMLと合わせてスタイルシートを編集したいので、元のテーマで読み込まれているスタイルシートを拝借し、適当な名前でサーバーにアップして、cssファイルの読み込み記述を変更します。
<link rel="stylesheet" type="text/css" href="http://static.tumblr.com/xhpdxdi/sr4ljv5mk/style.css" /> ↓ <link rel="stylesheet" type="text/css" href="http://skizze.jp/paramy/css/photo.css" />
body タグの直後に他ページで使っているヘッダー/ナビゲーションの記述を挿入し、さっき作ったphoto.cssに背景画像、ヘッダー/ナビのスタイルを追加します。
body{ background: url(http://skizze.jp/paramy/img/bg16.gif) left top #fffffa; margin:0; padding:0; } /* head-bar */ #head-bar { width:100%; height:160px; background: url(http://skizze.jp/paramy/img/menu-bar.jpg) repeat-x left 84px; } /* ヘッダー */ #header { width:900px; margin: 0 auto 16px auto; position:relative; height:84px; } 略メインカラム位置
ヘッダー/ナビ部分ととメインカラムが重なり合ってます。
テーマテンプレートhtml と photo.css スタイルシートからそれらしい所を手探りでさがします。#main_column{ /* オリジナル position:absolute; left:30px; top:30px; width:800px; */ 修正 width:900px; margin:20px auto; position:relative; border:solid 1px; /*main_column の範囲を見るために罫線指定 }
2013.09.21 | Comments(0)
SoyCMSブログアレンジ07 ・・・ReadMore続き
追記文章下「追記を閉じる」の課題点
- 「続きを読む」の文字スタイルが開いた時のままになってしまう。
最初に「続きを読む」クリックした時に付いたdtのクラス名 open がそのままになっているため。 - 「追記を閉じる」クリックで閉じると追記文の長さのまま下の位置で閉じられてしまう。
実はもう一つ問題点がありました。
- 追記文があってもなくても「続きを読む」が表示されてしまう。
(SoyCMS初期テンプレートで使われている cms:id="more_link" は追記があるときだけ自動的に現れてくれます)
今回はテンプレートに dlタグを直書きしているので、当然ながら自動表示・非表示というわけにいかず、なにか「続きを読む」をON・OFF設定する必要があります。
<!-- 今回のテンプレートhtml --> <dl class"read_more"> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" -->続きがここに表示されます (cms:id="more" はSoyMCSで使用するブロックコード:追記文を出力) <!-- /cms:id="more" --> <p class="close">追記を閉じる</p> <!--追加部分 --> </dd> </dl>
- ・・・続く
1. 「続きを読む」の文字スタイルを戻す
これは、JavaScript部分に一行追加することで解決しました。
$(function(){ //-----dl.read_more の子要素 dt(続きを読む)をクリックすると次の要素 dd が開閉 $("dl.read_more dt").on("click",function(){ $(this).next().slideToggle(750); //-----dt にクラス名 openを付与 $(this).toggleClass("open"); }); //----------p.close「追記を閉じる」をクリックで、親要素 dd を開閉 $("dd.more_content p.close").click(function(){ $(this).parent().slideToggle(750); //追加部分 -----dt に付けられたクラス名を削除------ $("dl.read_more dt").toggleClass(); }); });これで「追記を閉じる」の方をクリックしても dtのクラス名 open がなくなり、「続きを読む」も元のスタイルに戻ります。
2. 「追記を閉じる」クリック後の戻り位置
3. 「続きを読む」を表示/非表示できるように
スクロール量を計算して巻き戻すようなスクリプトがあるのかもしれませんが、JavaScript は全く詳しくないので、記事の先頭にジャンプする方法で考えてみます。
元の位置といえば、「続きを読む」ですが、ここより記事タイトルにジャンプした方が自然な感じなので 次のような html を想定してみます。<!-- 記事部分--> <div class="entry"> <!-- 記事カテゴリー表示(テンプレートではcms:id="category_link"とcms:id="category_name" を使う) <ul class="posted-cat"> <li><a href="category_link">category_name</a></li> </ul> <!-- 記事タイトルにIDを付けて「追記を閉じる」クリックからの戻り先に指定する --> <h2 id="post108" class="title">タイトル(テンプレートではcms:id="title" を使う) <span>・・・タイトル後にサブタイトル</span></h2> <h2 class="subtitle">タイトル下に副題</h2> <p>本文(前文)ここに表示</p> <dl class="read_more"><!-- 追記が無い場合 class="no_more” とし表示しないようにする --> <dt>続きを読む</dt> <dd class="more_content"> <p>追記部分ここに表示</p> <p class="close"><a href="#post108">追記を閉じる</a></p> </dd> </dl><!-- 追記終わり --> </div><!-- 記事部分終わり -->
上のhtml で斜体字でカラー背景になっている箇所が、記事ごとに違う内容を記述しないといけない部分です。
「アレンジ03・・・記事タイトル」でも使用したカスタムフィールドを作ります。
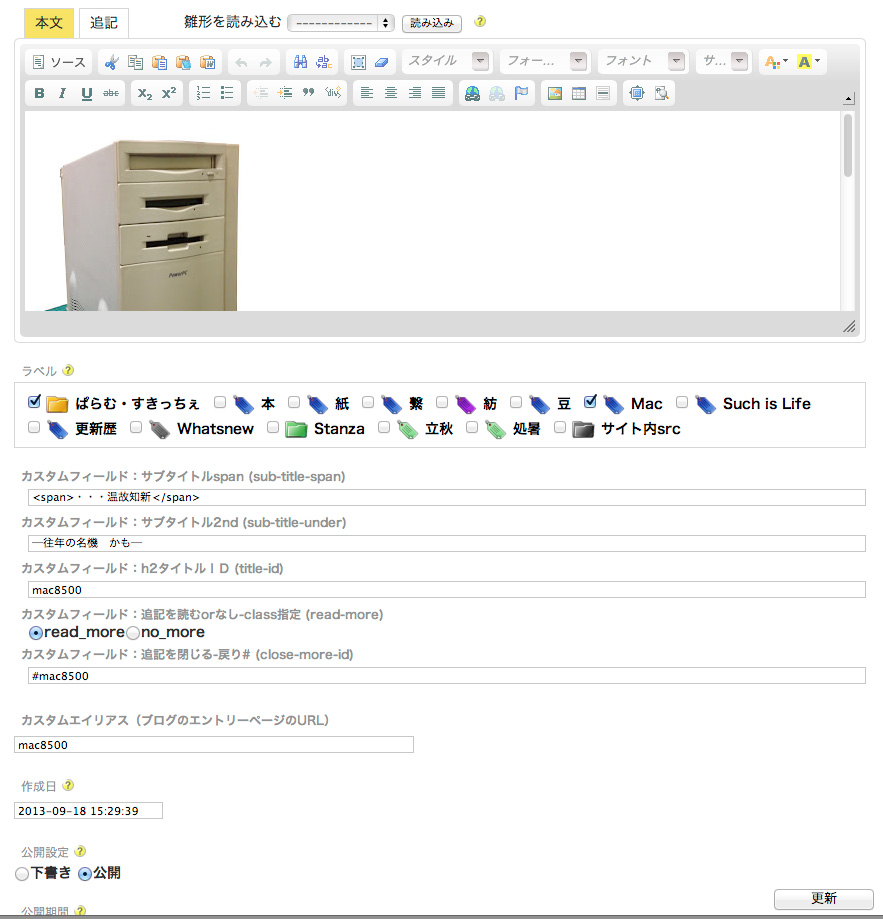
フィールドID 属性 フィールド記述例 出力 目的 sub-title-span <span>・・・温故知新</span> <span>・・・温故知新</span> タイトル後ろにサブタイトル sub-title-under ─往年の 名機かも─ ─往年の名機 かも─ タイトル下行に副題 title-id id mac8500 id="mac8500" 記事タイトルに id を付ける read-more class no_more class="no_more" 「続きを読む」の表示・非表示(クラス指定)を ラジオボタンで選択して close-more-id href #mac8500 href="#mac8500" 「追記を閉じる」クリックで記事タイトルに移動 <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <!-- 記事カテゴリー表示--> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 cms:id="title-id" class="title"> <!-- cms:id="title" -->タイトル<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトル後サブタイトル<!-- /cms:id="sub-title-span" --> </h2> <h2 class="subtitle"><!-- cms:id="sub-title-under" -->副題<!-- /cms:id="sub-title-under" --></h2> <div cms:id="content">本文</div> <dl cms:id="read-more"><!-- class="read_more" か class="no_more" をラジオボタンでチェック --> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" -->追記部分がここに表示<!-- /cms:id="more" --> <p class="close"><a cms:id="close-more-id">h2タイトルに移動して追記を閉じる</a></p> </dd> </dl><!-- 追記終わり --> </div><!-- エントリー終わり --> <!-- /b_block:id="entry_list" エントリーの記述終わり --> /*CSS追加 追記がない時は「続きを読む」は表示しない */ dl.no_more {display:none;}カスタムフィールドを設定した記事編集画面
カスタムフィールド:title-id は記事タイトルのID名を(xxxxxの部分)を出力
<h2 id="xxxxx" class="title">タイトル</h2>
カスタムフィールド:close-more-id は「追記を閉じる」クリック時の移動先(#xxxxxの部分)を出力します。
<p class="close"><a href="#xxxxx">追記を閉じる</a></p>
カスタムフィールド:read-more はラジオボタンチェックで dl(「続きを読む」以下追記部分を包含)にクラス名を出力します。
<dl class="read_more"> または <dl class="no_more">
-
1. 「続きを読む」の文字スタイルを戻す
これは、JavaScript部分に一行追加することで解決しました。
$(function(){ //-----dl.read_more の子要素 dt(続きを読む)をクリックすると次の要素 dd が開閉 $("dl.read_more dt").on("click",function(){ $(this).next().slideToggle(750); //-----dt にクラス名 openを付与 $(this).toggleClass("open"); }); //----------p.close「追記を閉じる」をクリックで、親要素 dd を開閉 $("dd.more_content p.close").click(function(){ $(this).parent().slideToggle(750); //追加部分 -----dt に付けられたクラス名を削除------ $("dl.read_more dt").toggleClass(); }); });これで「追記を閉じる」の方をクリックしても dtのクラス名 open がなくなり、「続きを読む」も元のスタイルに戻ります。
2. 「追記を閉じる」クリック後の戻り位置
3. 「続きを読む」を表示/非表示できるように
スクロール量を計算して巻き戻すようなスクリプトがあるのかもしれませんが、JavaScript は全く詳しくないので、記事の先頭にジャンプする方法で考えてみます。
元の位置といえば、「続きを読む」ですが、ここより記事タイトルにジャンプした方が自然な感じなので 次のような html を想定してみます。<!-- 記事部分--> <div class="entry"> <!-- 記事カテゴリー表示(テンプレートではcms:id="category_link"とcms:id="category_name" を使う) <ul class="posted-cat"> <li><a href="category_link">category_name</a></li> </ul> <!-- 記事タイトルにIDを付けて「追記を閉じる」クリックからの戻り先に指定する --> <h2 id="post108" class="title">タイトル(テンプレートではcms:id="title" を使う) <span>・・・タイトル後にサブタイトル</span></h2> <h2 class="subtitle">タイトル下に副題</h2> <p>本文(前文)ここに表示</p> <dl class="read_more"><!-- 追記が無い場合 class="no_more” とし表示しないようにする --> <dt>続きを読む</dt> <dd class="more_content"> <p>追記部分ここに表示</p> <p class="close"><a href="#post108">追記を閉じる</a></p> </dd> </dl><!-- 追記終わり --> </div><!-- 記事部分終わり -->
上のhtml で斜体字でカラー背景になっている箇所が、記事ごとに違う内容を記述しないといけない部分です。
「アレンジ03・・・記事タイトル」でも使用したカスタムフィールドを作ります。
フィールドID 属性 フィールド記述例 出力 目的 sub-title-span <span>・・・温故知新</span> <span>・・・温故知新</span> タイトル後ろにサブタイトル sub-title-under ─往年の 名機かも─ ─往年の名機 かも─ タイトル下行に副題 title-id id mac8500 id="mac8500" 記事タイトルに id を付ける read-more class no_more class="no_more" 「続きを読む」の表示・非表示(クラス指定)を ラジオボタンで選択して close-more-id href #mac8500 href="#mac8500" 「追記を閉じる」クリックで記事タイトルに移動 <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <!-- 記事カテゴリー表示--> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 cms:id="title-id" class="title"> <!-- cms:id="title" -->タイトル<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトル後サブタイトル<!-- /cms:id="sub-title-span" --> </h2> <h2 class="subtitle"><!-- cms:id="sub-title-under" -->副題<!-- /cms:id="sub-title-under" --></h2> <div cms:id="content">本文</div> <dl cms:id="read-more"><!-- class="read_more" か class="no_more" をラジオボタンでチェック --> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" -->追記部分がここに表示<!-- /cms:id="more" --> <p class="close"><a cms:id="close-more-id">h2タイトルに移動して追記を閉じる</a></p> </dd> </dl><!-- 追記終わり --> </div><!-- エントリー終わり --> <!-- /b_block:id="entry_list" エントリーの記述終わり --> /*CSS追加 追記がない時は「続きを読む」は表示しない */ dl.no_more {display:none;}カスタムフィールドを設定した記事編集画面
カスタムフィールド:title-id は記事タイトルのID名を(xxxxxの部分)を出力
<h2 id="xxxxx" class="title">タイトル</h2>
カスタムフィールド:close-more-id は「追記を閉じる」クリック時の移動先(#xxxxxの部分)を出力します。
<p class="close"><a href="#xxxxx">追記を閉じる</a></p>
カスタムフィールド:read-more はラジオボタンチェックで dl(「続きを読む」以下追記部分を包含)にクラス名を出力します。
<dl class="read_more"> または <dl class="no_more">
2013.09.17 | Comments(0)
SoyCMSブログアレンジ06 ・・・Read More
─「続きを読む」をアコーディオン化─
ブログでよくある「もっと読む」とか「続きを読む」「Read More」。
本文と追記を分けて表示する機能。
「追記」だから文字通り、手紙の PS.(Post Script)のように本文が終わったあとに追加文を添える使い方が本来かもしれませんが、編集用語でいう「リード文」を記事編集画面の「本文」に、続きを「追記」に記述することで、ブログトップの初期表示が<タイトル><リード文>だけになり見渡しがよくなります。
多くのブログシステムがこの「続きを読む」をクリックするとブログの個別記事に移動して全文を表示します。SoyCMSブログページの初期テンプレートでも
<a href="entry.html#more" cms:id="more_link">続きを読む</a>
more_link:対象記事(エントリー)の追記の表示された記事毎(エントリー)ページへのリンクを生成します。
→SoyCMSマニュアル「トップページで利用可能なブロック」
となっており、「続きを読む」をクリックすると記事毎ページに移動します。
好みにもよりますが、ページ移動はなるべくしたくないので、「続きを読む」からの追記部分を同じページで開けるようにjQueryでアコーディオンメニューにしてみました。
クリックすると隠されていた部分が開き、もう一度クリックで閉じるという動きです。
- ・・・続く
jQueryに限ってもアコーディオンメニューの記述の仕方はたくさんあるのですが、LIGブログさんの記事を参考にさせていただいて
<!-- テンプレートhtml --> <dl class="read_more"> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" --> 追記部分がここに表示されます(cms:id="more" はSoyMCSで使用するブロックコード) <!-- /cms:id="more" --> </dd> </dl>
/* CSS */ /* dl.read_more 子要素 dt 「続きを読む」のアイコンと文字色初期状態 */
dl.read_more dt { cursor:pointer; background:url(../img/mark-more.gif) left top no-repeat; padding: 1px 0 1px 16px; } /* dd以下の追記部分は非表示にしておく */ dl.read_more dd.more_content { display:none; } /* dtにクラスopenが付いた時(dd開き時)「続きを読む」のアイコンと文字色切り替え */
dl.read_more dt.open { background-image:url(../img/mark-more-act.gif) ; color:#aaa; }//JavaScript部 <script src="/paramy/js/jquery-1.10.2.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $("dl.read_more dt").on("click",function(){ //dl.read_more の子要素 dt(続きを読む)をクリックすると次の要素 dd が開閉 //閉じていれば開き、開いていれば閉じる(開閉スピード750のゆっくり目) $(this).next().slideToggle(750); //同時にこの dt にクラス名 openを付与 $(this).toggleClass("open"); }); }); </script>これで「続きを読む」クリックで、追記部分が開閉するようになりました。
しかし、追記部分が長いとまた「続きを読む」まで戻るのも面倒です。
そこで追記の終わりに「追記を閉じる」を追加します。<!-- テンプレートhtml --> <dl class="read_more"> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" -->続きがここに表示されます<!-- /cms:id="more" --> <p class="close">追記を閉じる</p> <!--追加部分 --> </dd> </dl>
//JavaScript $(function(){ $("dl.read_more dt").on("click",function(){ $(this).next().slideToggle(750); $(this).toggleClass("open"); }); //追加部分 //----------p.close「追記を閉じる」をクリックで、親要素 dd をスピード750で開閉------- $("dd.more_content p.close").click(function(){ $(this).parent().slideToggle(750); }); //追加部分ここまで });これで、追記部分の下にある「追記を閉じる」クリックで閉じてくれるようになったのですが、問題点が二つ程発生してしまいました。
- 「続きを読む」の文字スタイルが開いた時のままになってしまう。
これは「続きを読む」クリックした時に付いたdtのクラス名 open がそのままになっているからか。開閉時にアイコンや文字色を切り替えないようにするか、クラス名を変更する必要がある。 - 「追記を閉じる」クリックで閉じると追記の長さ分スクロールした位置で閉じられてしまう。
追記文の長さが1000ピクセルあったとすると本来戻りたい「続きを読む」の位置から 1000ピクセル下あたりを表示してしまいます。
追記を閉じる(閉じ位置調整なし)
- 「続きを読む」の文字スタイルが開いた時のままになってしまう。
-
jQueryに限ってもアコーディオンメニューの記述の仕方はたくさんあるのですが、LIGブログさんの記事を参考にさせていただいて
<!-- テンプレートhtml --> <dl class="read_more"> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" --> 追記部分がここに表示されます(cms:id="more" はSoyMCSで使用するブロックコード) <!-- /cms:id="more" --> </dd> </dl>
/* CSS */ /* dl.read_more 子要素 dt 「続きを読む」のアイコンと文字色初期状態 */
dl.read_more dt { cursor:pointer; background:url(../img/mark-more.gif) left top no-repeat; padding: 1px 0 1px 16px; } /* dd以下の追記部分は非表示にしておく */ dl.read_more dd.more_content { display:none; } /* dtにクラスopenが付いた時(dd開き時)「続きを読む」のアイコンと文字色切り替え */
dl.read_more dt.open { background-image:url(../img/mark-more-act.gif) ; color:#aaa; }//JavaScript部 <script src="/paramy/js/jquery-1.10.2.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $("dl.read_more dt").on("click",function(){ //dl.read_more の子要素 dt(続きを読む)をクリックすると次の要素 dd が開閉 //閉じていれば開き、開いていれば閉じる(開閉スピード750のゆっくり目) $(this).next().slideToggle(750); //同時にこの dt にクラス名 openを付与 $(this).toggleClass("open"); }); }); </script>これで「続きを読む」クリックで、追記部分が開閉するようになりました。
しかし、追記部分が長いとまた「続きを読む」まで戻るのも面倒です。
そこで追記の終わりに「追記を閉じる」を追加します。<!-- テンプレートhtml --> <dl class="read_more"> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" -->続きがここに表示されます<!-- /cms:id="more" --> <p class="close">追記を閉じる</p> <!--追加部分 --> </dd> </dl>
//JavaScript $(function(){ $("dl.read_more dt").on("click",function(){ $(this).next().slideToggle(750); $(this).toggleClass("open"); }); //追加部分 //----------p.close「追記を閉じる」をクリックで、親要素 dd をスピード750で開閉------- $("dd.more_content p.close").click(function(){ $(this).parent().slideToggle(750); }); //追加部分ここまで });これで、追記部分の下にある「追記を閉じる」クリックで閉じてくれるようになったのですが、問題点が二つ程発生してしまいました。
- 「続きを読む」の文字スタイルが開いた時のままになってしまう。
これは「続きを読む」クリックした時に付いたdtのクラス名 open がそのままになっているからか。開閉時にアイコンや文字色を切り替えないようにするか、クラス名を変更する必要がある。 - 「追記を閉じる」クリックで閉じると追記の長さ分スクロールした位置で閉じられてしまう。
追記文の長さが1000ピクセルあったとすると本来戻りたい「続きを読む」の位置から 1000ピクセル下あたりを表示してしまいます。
追記を閉じる(閉じ位置調整なし)
- 「続きを読む」の文字スタイルが開いた時のままになってしまう。
2013.09.17 | Comments(0)
SoyCMSブログのアレンジ05 ・・・ソースのブロック化
使い回しをしたい部分をブロック化していきます。
ヘッダー・ナビゲーションメニュー・フッターの3パーツを部品のようにサイト内ソースとして保存しておき、ページごとに呼び出します。
PHPのinclude文で別に用意したファイルを読み込むのと同じようなものでしょうか。
変更が発生しても読み込み元の記述を書き直せばブロックを設定したページ全てに反映されるようになるので管理が楽になります。
- ・・・続く
ヘッダータイトル部分
<div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p>
のソースを header_inc 等、任意のタイトル名で記事として保存します。
同様に
ナビゲーションlist部分<li id="stanza"><a href="/paramy/">Stanza</a></li> <li id="photos"><a href="/paramy/photos/">Photos</a></li> <li id="skizze"><a href="/paramy/skizze/">Blog</a></li> <li id="about"><a href="/paramy/about/">About</a></li>を gnavi_inc
フッター
<footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer>
をfooter_inc として記事に保存。
テンプレートHTML側には替わりに
<!--headerの記述--> <!-- block:id="header" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="header" --> <!-- gnavi liの記述 --> <!-- block:id="gnavi" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="gnavi" --> <!--フッターの記述--> <!-- block:id="footer" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="footer" -->
を代入します。
テンプレート編集画面「ブロック」タブをクリックするとブロックを設定する画面が表示されます。

まず header 「設定する」をクリック

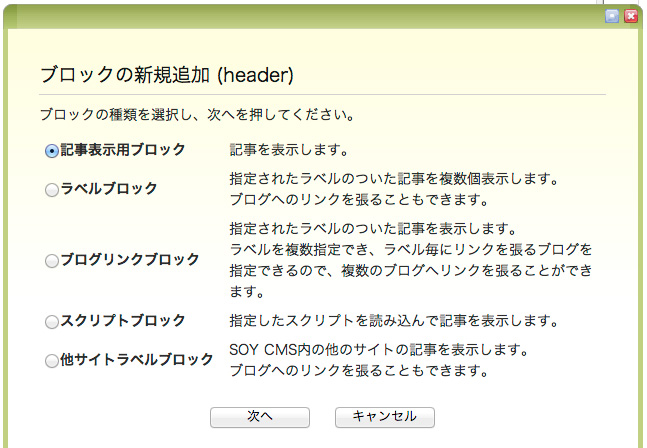
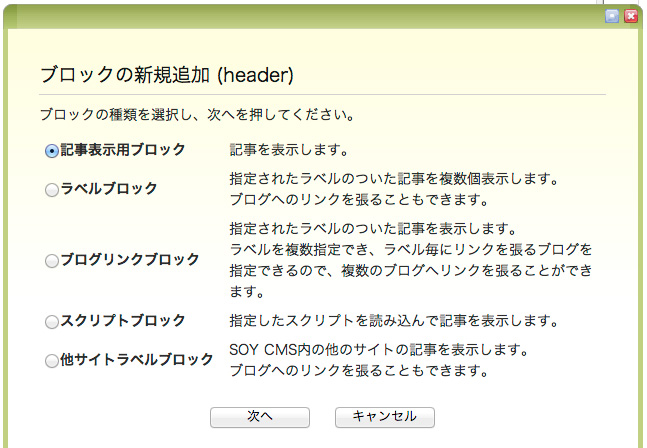
記事表示用ブロックをチェックして「次へ」をクリック

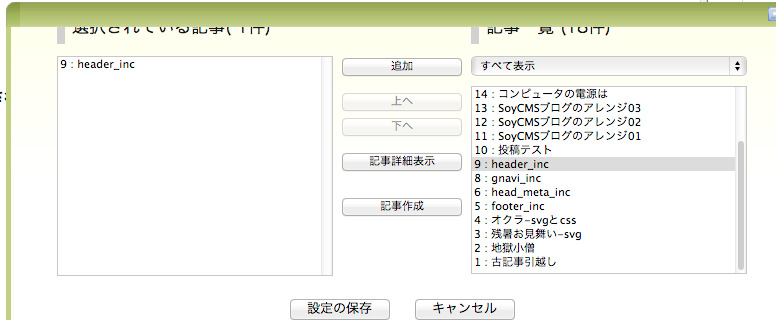
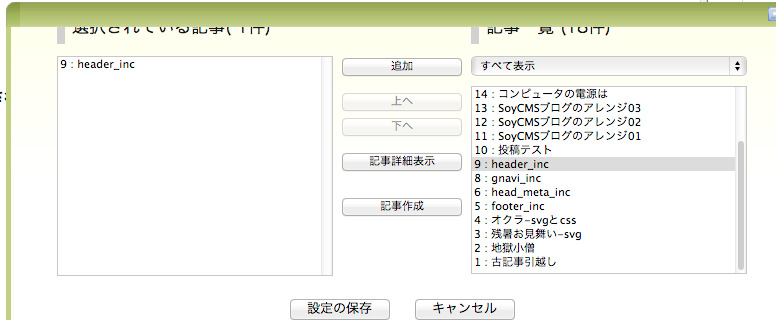
記事を選択する画面が出るので先ほど保存した"header_inc" を追加して設定保存します。
残り二つのブロック設定も同様です。
これで最終的なテンプレートは
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body> <div id="head-bar"> <div id="wrapper"> <header id="header"> <!--headerの記述--> <!-- block:id="header" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="header" --> <!--/headerの記述--> <nav id="nav"> <ul id="navi-@@raw_page_title;"> <!-- gnavi liの記述 --> <!-- block:id="gnavi" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="gnavi" --> <!-- gnavi liの記述 --> </ul> </nav> </header><!--ページメインの記述--> <div id="main-skizze"> <!--中央コンテンツの記述--> <div id="content"> <div class="post"> <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトルspan<!-- /cms:id="sub-title-span" --> </h2> <!-- cms:id="sub-title-under" -->サブタイトル<!-- /cms:id="sub-title-under" --> <div cms:id="content">記事テキスト表示</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div> <p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述--> <div class="pager"> <a b_block:id="first_page"><<</a b_block:id="first_page"> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item"><a href="#">1</a></span> <!-- /b_block:id="pager" --> <a b_block:id="last_page">>></a b_block:id="last_page"> <!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目 </div> </div><!-- /post --> </div><!-- /contents --> <!--/中央コンテンツの記述--><!--左サイドの記述--> <div id="sidebar"> <ul> <!--プロフィールの記述--> <li> <h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2> <p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description"> <p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p> <img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" /> </li> <!--/プロフィールの記述--> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> </ul> </div> <!--/左サイドの記述--></div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div> <!-- end-wrapper --> <!--フッターの記述--> <!-- block:id="footer" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="footer" --> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>
-
ヘッダータイトル部分
<div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p>
のソースを header_inc 等、任意のタイトル名で記事として保存します。
同様に
ナビゲーションlist部分<li id="stanza"><a href="/paramy/">Stanza</a></li> <li id="photos"><a href="/paramy/photos/">Photos</a></li> <li id="skizze"><a href="/paramy/skizze/">Blog</a></li> <li id="about"><a href="/paramy/about/">About</a></li>を gnavi_inc
フッター
<footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer>
をfooter_inc として記事に保存。
テンプレートHTML側には替わりに
<!--headerの記述--> <!-- block:id="header" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="header" --> <!-- gnavi liの記述 --> <!-- block:id="gnavi" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="gnavi" --> <!--フッターの記述--> <!-- block:id="footer" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="footer" -->
を代入します。
テンプレート編集画面「ブロック」タブをクリックするとブロックを設定する画面が表示されます。

まず header 「設定する」をクリック

記事表示用ブロックをチェックして「次へ」をクリック

記事を選択する画面が出るので先ほど保存した"header_inc" を追加して設定保存します。
残り二つのブロック設定も同様です。
これで最終的なテンプレートは
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body> <div id="head-bar"> <div id="wrapper"> <header id="header"> <!--headerの記述--> <!-- block:id="header" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="header" --> <!--/headerの記述--> <nav id="nav"> <ul id="navi-@@raw_page_title;"> <!-- gnavi liの記述 --> <!-- block:id="gnavi" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="gnavi" --> <!-- gnavi liの記述 --> </ul> </nav> </header><!--ページメインの記述--> <div id="main-skizze"> <!--中央コンテンツの記述--> <div id="content"> <div class="post"> <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトルspan<!-- /cms:id="sub-title-span" --> </h2> <!-- cms:id="sub-title-under" -->サブタイトル<!-- /cms:id="sub-title-under" --> <div cms:id="content">記事テキスト表示</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div> <p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述--> <div class="pager"> <a b_block:id="first_page"><<</a b_block:id="first_page"> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item"><a href="#">1</a></span> <!-- /b_block:id="pager" --> <a b_block:id="last_page">>></a b_block:id="last_page"> <!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目 </div> </div><!-- /post --> </div><!-- /contents --> <!--/中央コンテンツの記述--><!--左サイドの記述--> <div id="sidebar"> <ul> <!--プロフィールの記述--> <li> <h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2> <p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description"> <p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p> <img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" /> </li> <!--/プロフィールの記述--> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> </ul> </div> <!--/左サイドの記述--></div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div> <!-- end-wrapper --> <!--フッターの記述--> <!-- block:id="footer" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="footer" --> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>
2013.09.11 | Comments(0)
SoyCMSブログのアレンジ04 ・・・記事にカテゴリ名を表示
→SoyCMSマニュアル「トップページで利用可能なブロック」
cms:id の category_name が記事に付けられたカテゴリー名を表示するようです。
エントリーの記述の中に category_list とセットで category_name を追加します。
- ・・・続く
<!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトルspan<!-- /cms:id="sub-title-span" --> </h2> <!-- cms:id="sub-title-under" -->サブタイトル<!-- /cms:id="sub-title-under" --> <div cms:id="content">記事本文</div> ---略--- </div> <!-- /b_block:id="entry_list" エントリーの記述ここまで--> ---CSS--- .entry ul.posted-cat { width:500px; position:absolute; top:-8px; right:20px; } .entry ul.posted-cat li { width:auto; float:right; background-color: #888; border-radius: 3px; padding: 1px 3px; margin-left:3px; font-size: 0.9em; } .entry ul.posted-cat li a { display:block; color: #ffffff; } .entry ul.posted-cat li a:hover { color: #555; } -
<!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトルspan<!-- /cms:id="sub-title-span" --> </h2> <!-- cms:id="sub-title-under" -->サブタイトル<!-- /cms:id="sub-title-under" --> <div cms:id="content">記事本文</div> ---略--- </div> <!-- /b_block:id="entry_list" エントリーの記述ここまで--> ---CSS--- .entry ul.posted-cat { width:500px; position:absolute; top:-8px; right:20px; } .entry ul.posted-cat li { width:auto; float:right; background-color: #888; border-radius: 3px; padding: 1px 3px; margin-left:3px; font-size: 0.9em; } .entry ul.posted-cat li a { display:block; color: #ffffff; } .entry ul.posted-cat li a:hover { color: #555; }
2013.09.11 | Comments(0)
顎関節症 02
最近、近所にできた歯科医院の看板の診療科目に "口腔外科" と書いてあったので、ひとまず診てもらうことに
さすがに新しい医院らしく、待合室には 液晶テレビでDVD放映中、それに"インターネット常時接続中、ご自由にお使い下さい” とパソコンが置いてある。
治療椅子(というのかどうか知らないけど)に座るとここにも液晶モニターで放映中。映画なぞ観る気分じゃないけどなぁと思いつつ、まずレントゲン室で撮ってもらって、椅子に戻ると即、今のレントゲン写真がモニターに映し出される。すげぇ
もうレントゲン写真もデジタル化されて現像しないんだ。「たしか、フィルムメーカーの最大のドル箱じゃなかったかしら、レントゲンフィルムは」とか「現像があがってくる待ち時間の余韻がよかったのになぁ」とまた、いらんことを考えてしまう。
診察の結果は、関節には異常がないので多分一過性の痛みでしょうとのこと。
じゃ、最近の物忘れのひどさは何だったんだろう?
あごが痛い人のために、その先生のアドバイスを一応紹介しておきます。
- 口を安静にする。
どうやって安静にするのか不思議だが、口を噛み締めない、歯ぎしりしない等。
- あごのマッサージを心がける。
下あごを突き出して上前歯の先と下前歯の先を合わせた位置で口をぱくぱく開け閉めする。これで迫圧された顎関節が広げられ楽になるらしい。あまり人前ではできないかも。 私の場合は、これで2週間ほど様子をみましょうと言われたのだが、
それでも痛みが引かないようなら、 - 一定期間鎮痛消炎剤を服用する。
痛み止めは気休めにしても、消炎剤が効けば関節の炎症が治まる。それでも駄目なら、
- 噛み合わせを調節するプレートを作って口の中にかましておく。
ボクシングのマウスピースの親戚みたいなもので下あごの位置を矯正。できるだけ一日中、寝る時もはめておくそうな。
でも食事の時は外さないといけない。入れ歯と間違われそうな気もする。開業医でできるのはここまでで、それでも治らないようなら、 - 覚悟を決めて専門の大病院に行く。
口もろくに開けれない状態にまでなると、外科的治療ということなのでしょう。
- ・・・続く
2013.09.11 | Comments(0)