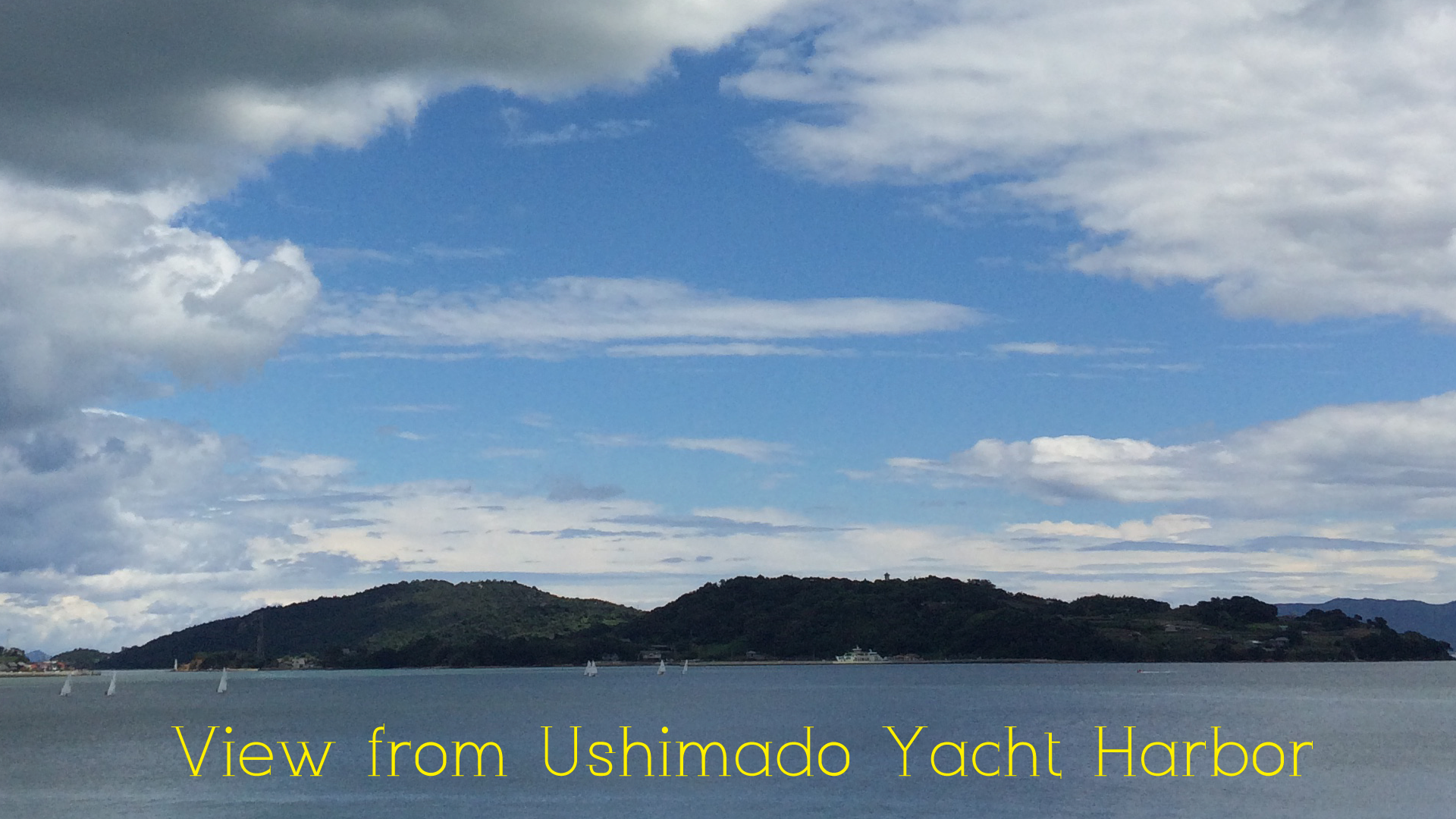
うしまろび
iPhone5s のパノラマ機能、結構いいかげんな手持ちで100度くらい。
数年前に鬼籍に入った友人が牛窓に船を係留していて、ミニクルージングを楽しんだことを思い出しました。(合掌)
- Read More
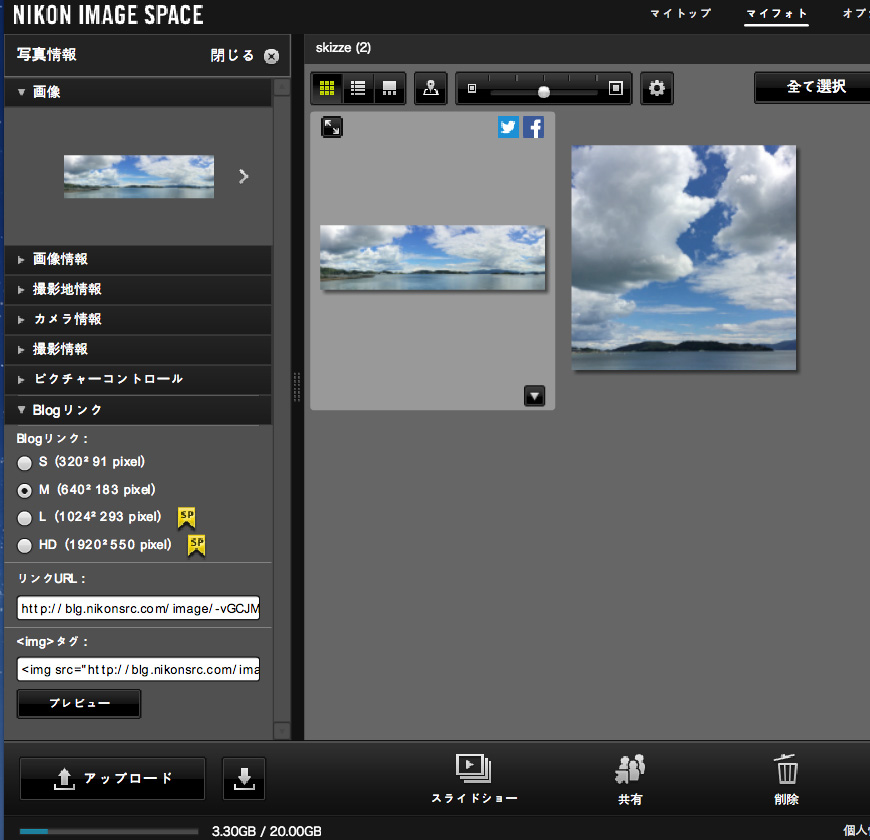
画像はNikon Image Spaceにアップしていたものからリンクで使用。
一応のニコンユーザーなので、せっかくの20GBを活用しましょう。ニコンイメージスペースには元画像(iPhone5sだと800万画素)のままアップしておいて、BlogリンクのS/M/L/HDから適当書き出しサイズを選べばその大きさの画像が生成されているようです。
ホームページを置いているサーバの容量節約の意味もありますが、ブログ用とかでわざわざリサイズしなくてすむから便利です。このあたりはGooglePicasa と同じですね。 -
画像はNikon Image Spaceにアップしていたものからリンクで使用。
一応のニコンユーザーなので、せっかくの20GBを活用しましょう。ニコンイメージスペースには元画像(iPhone5sだと800万画素)のままアップしておいて、BlogリンクのS/M/L/HDから適当書き出しサイズを選べばその大きさの画像が生成されているようです。
ホームページを置いているサーバの容量節約の意味もありますが、ブログ用とかでわざわざリサイズしなくてすむから便利です。このあたりはGooglePicasa と同じですね。
18 Sep 2015
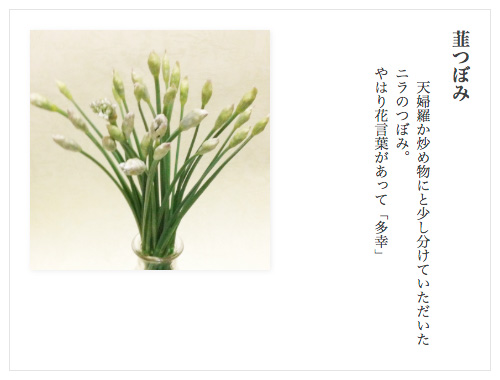
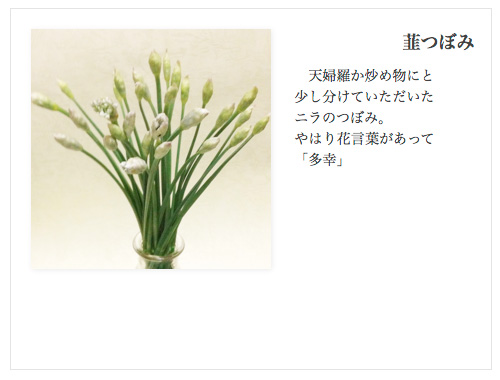
韮蕾(にらのつぼみ)
- Read More
オクラの時よりももう少し単純化してみました。
見出しと文章の並び順は、direction 書式でなく、単にposition 書式と 右フロートでそれぞれ位置指定することにして、縦組非対応のブラウザーで横組になっても不自然でない位置に調整。/* CSS */ section.sekki { position:relative; } section.sekki img { float:left; } section.sekki h3, section.sekki p { unicode-bidi:bidi-override; -ms-writing-mode: tb-rl; writing-mode: vertical-rl; -webkit-writing-mode: vertical-rl; } section.sekki h3 { position:absolute; top:20px; right:16px; } section.sekki p { width:140px; /*横組になった時の幅*/ height:280px; float:right; margin:36px 36px 0 0; /*見出しが横組になっても重ならない位置 */ } -
オクラの時よりももう少し単純化してみました。
見出しと文章の並び順は、direction 書式でなく、単にposition 書式と 右フロートでそれぞれ位置指定することにして、縦組非対応のブラウザーで横組になっても不自然でない位置に調整。/* CSS */ section.sekki { position:relative; } section.sekki img { float:left; } section.sekki h3, section.sekki p { unicode-bidi:bidi-override; -ms-writing-mode: tb-rl; writing-mode: vertical-rl; -webkit-writing-mode: vertical-rl; } section.sekki h3 { position:absolute; top:20px; right:16px; } section.sekki p { width:140px; /*横組になった時の幅*/ height:280px; float:right; margin:36px 36px 0 0; /*見出しが横組になっても重ならない位置 */ }
09 Sep 2013