ナビメニューの共通化
ナビゲーションはメニュー名が変わったり、項目が増えたり減ったりと変更・追加が多い部分です。変更の都度全ページを書き直していると手間もミスも増えるので、どのページでも使い回しできるように共通化したいパーツです。

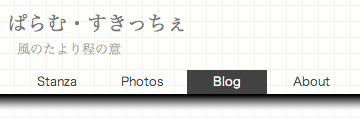
ヘッダー・ナビ部分
<!--ヘッダーの記述-->
<header id="header">
<div id="header-image">
<img src="/paramy/img/table.png" alt="header-image" width="75" height="96" />
</div>
<h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1>
<p id="desc">風のたより程の意</p>
<nav id="nav">
<ul>
<li><a href="/paramy/">Stanza</a></li>
<li><a href="/paramy/photos/">Photos</a></li>
<li class="current"><a href="/paramy/skizze/">Blog</a></li>
<li><a href="/paramy/about/">About</a></li>
</ul>
</nav>
</header>
<!--/ヘッダーの記述-->
CSS
#nav ul li { float: left;}
#nav ul li a {
display: block;
width: 80px;
margin-right:5px;
line-height: 24px;
color: #333;
text-align: center;
}
#nav ul li a:hover { background-color: #ddd;}
/*current ページ */
#nav ul li.current a { color:#fff; background-color:#333;}
今の位置をわかりやすくするために、現在ページのli要素に自動で<li class="current"> のようにクラス指定できればいいのですが──PHPに詳しい人ならスマートな解決方法がありそうです。
今回は、SoyCMSの変数 @@raw_page_title; を使って <nav>内の<ul> に現在のページ名をIDとして付与、子要素<li> のIDとの組み合わせで現在ページのメニュー色分けを表示することにしました。
ソースとしては多少原始的ですが、JavaScriptやPHPを記述しなくても、SoyCMSの機能だけで実現できました。
修正したソース
<nav id="nav">
<ul id="navi-@@raw_page_title;">
<li id="stanza"><a href="/paramy/">Stanza</a></li>
<li id="photos"><a href="/paramy/photos/">Photos</a></li>
<li id="skizze"><a href="/paramy/skizze/">Blog</a></li>
<li id="about"><a href="/paramy/about/">About</a></li>
</ul>
</nav>
---CSS---
/* 現在のページ アクティブ */
ul#navi-stanza li#stanza a { color:#fff; background-color:#333;}
ul#navi-photos li#photos a { color:#fff; background-color:#333;}
ul#navi-skizze li#skizze a { color:#fff; background-color:#333;}
ul#navi-about li#about a { color:#fff; background-color:#333;}
これで、例えば、現在ページが「Photos(ページ名:photos)」の場合
<ul id="navi-photos"> とid名が取得できます。

2013.09.09 | Trackback(0)
