tumblr埋め込みテスト
Tumblrの動画を埋め込みしてみました
- ・・・続く
記事中に動画を入れるとなると、Youtubeにアップしたものを埋め込むというのが一般的でしょうか。ブログのシステム側が対応可能であれば、videoタグで記事中に動画を貼ってもいいのでしょうけど、Youtubeから自分のブログまで見にきてくれるかもしれないという連携メリットの方が大きそうです。
ただ、動画アップだけ考えるとTumblrがお手軽なので、そこから埋め込みできないか試してみました。
少し表示に時間がかかる気もしますが、無事埋め込みできているようです。
使用機材は動画のテロップ通りですが
- 撮影:iPhone12mini
- 収音: ① iPhone内蔵マイク(ステレオ)
収音: ② TASCAM DR-07MKⅡ マイクX-Y方式
収音: ③ TASCAM DR-07MKⅡ マイクA-B方式
正直、音の違いはなんとなく位しかわからなかったので、録音方式やマイクを変えてまた試してみます。
Tumblr 埋め込み元の記事はこちら
(2022年7月18日収録) -
記事中に動画を入れるとなると、Youtubeにアップしたものを埋め込むというのが一般的でしょうか。ブログのシステム側が対応可能であれば、videoタグで記事中に動画を貼ってもいいのでしょうけど、Youtubeから自分のブログまで見にきてくれるかもしれないという連携メリットの方が大きそうです。
ただ、動画アップだけ考えるとTumblrがお手軽なので、そこから埋め込みできないか試してみました。
少し表示に時間がかかる気もしますが、無事埋め込みできているようです。
使用機材は動画のテロップ通りですが
- 撮影:iPhone12mini
- 収音: ① iPhone内蔵マイク(ステレオ)
収音: ② TASCAM DR-07MKⅡ マイクX-Y方式
収音: ③ TASCAM DR-07MKⅡ マイクA-B方式
正直、音の違いはなんとなく位しかわからなかったので、録音方式やマイクを変えてまた試してみます。
Tumblr 埋め込み元の記事はこちら
(2022年7月18日収録)
2023.06.05 | Comments(0)
Photosページ04 ・・・tumblr
tumblr テーマ Reblographix 2
写真のページ(tumblr)にReblographix 2 テーマを使ってみました。
グラフィッックデザイナー 佐野章核さん作です。
他にも日記用、ポートフォリオ用とさまざまなテーマを作られてます。
tumblr も国産のテーマが増えてありがたいことです。
ついでにメニュー名を「Photos」から「Scene」に変更しました。
※2023年に写真のページ「SCENE」は削除して、別冊のtumblrブログに移行しました。
- ・・・続く
ヘッダーとナビ部分だけ付け加えて、テンプレートは、ほぼそのまま。
最初から "TinyBox"というスクリプトが組み込まれているので、lightbox 風に記事がポップアップ表示されます。
前のテーマで使っていた Colorbox も平行して読み込んでみました。何か不具合あるかと思いましたが、今のところ Tinybox で表示された記事の枠内で画像をもう少し拡大表示してくれています。 -
ヘッダーとナビ部分だけ付け加えて、テンプレートは、ほぼそのまま。
最初から "TinyBox"というスクリプトが組み込まれているので、lightbox 風に記事がポップアップ表示されます。
前のテーマで使っていた Colorbox も平行して読み込んでみました。何か不具合あるかと思いましたが、今のところ Tinybox で表示された記事の枠内で画像をもう少し拡大表示してくれています。
2013.10.11 | Comments(3)
Photosページ03 ・・・tumblr
─ColorBox─
LightBox化(といってもColorBox)
グリッド表示で拡大した画像もライン表示の画像も 500ピクセル幅のものが表示されますが、これをクリックするとさらに大きい画像が別ページに表示されます。
これもページ移動なく表示させたいので jquery のプラグイン ColorBoxを設置してみました。
jQuery や ColorBox 、LightBox が解説されているサイトはたくさんあるのですが、Tumblr への設置ということで以下のページを参考にさせていただきました。
mogewo's blogさん
→Tumblrで jQuery lightBox
full of universeさん
→画像を Lightbox 表示!(しかも何も導入せずに)
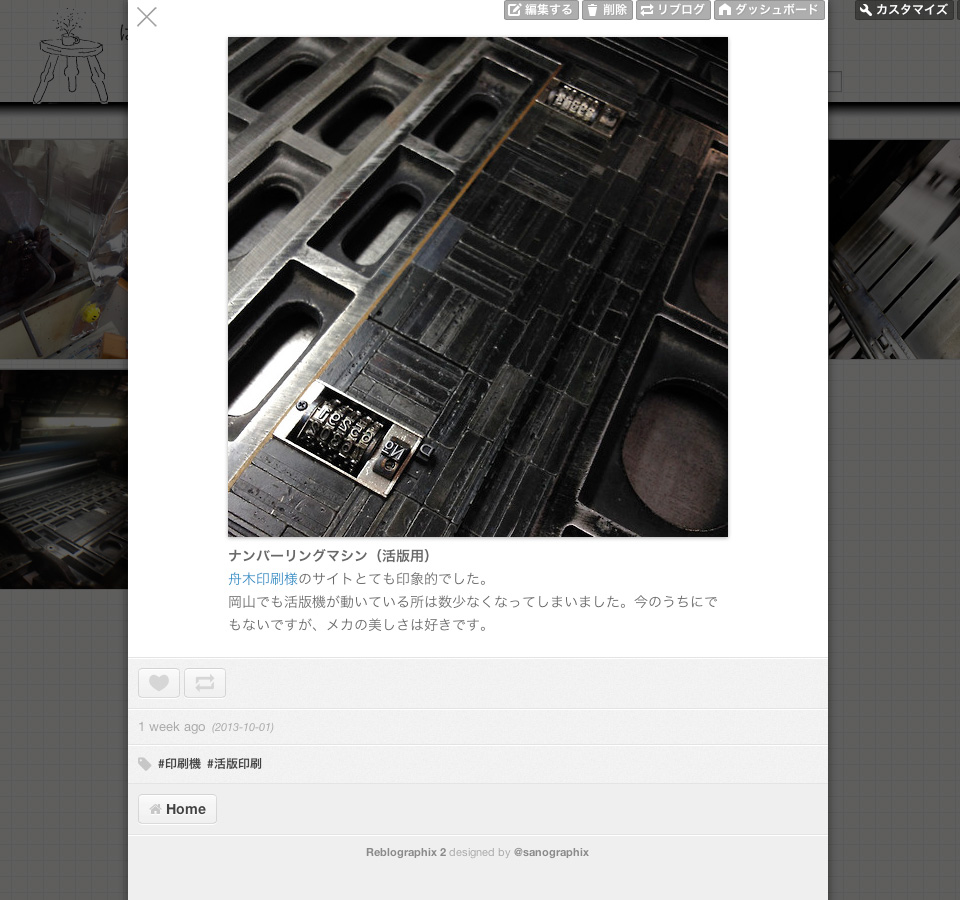
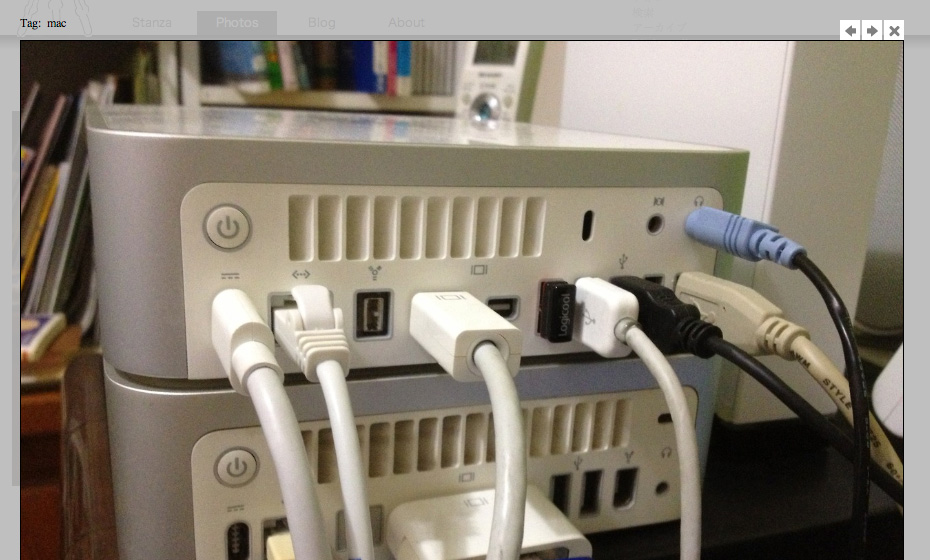
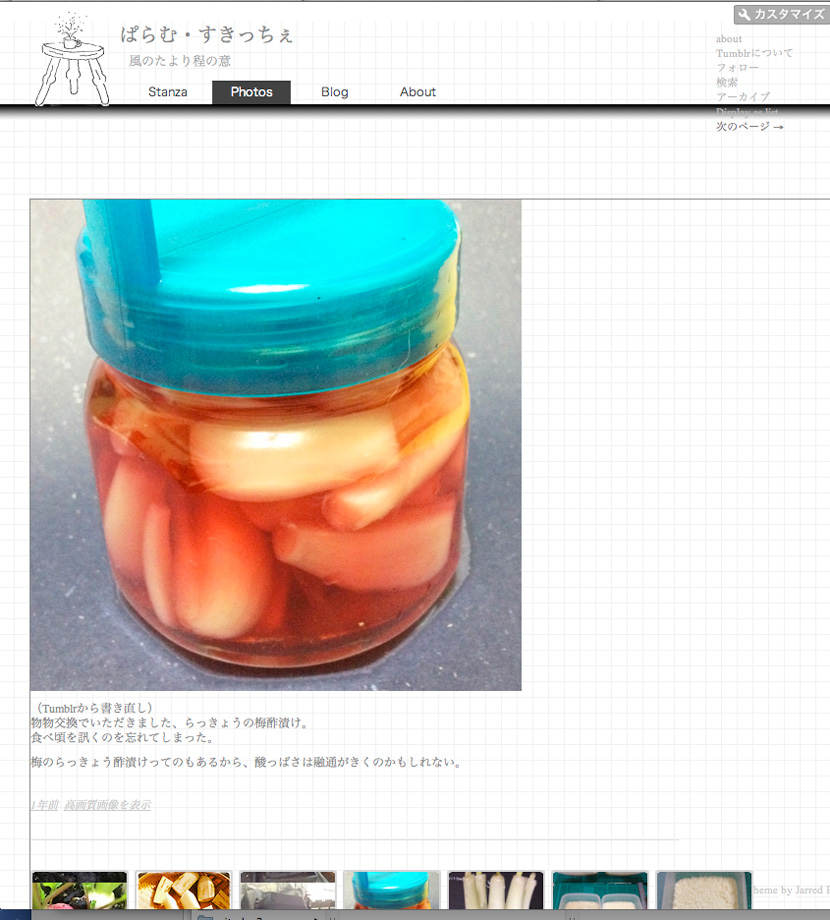
ColorBox ポップアップ状態
リスト表示レイアウトでも同様です。
- ・・・続く
テンプレートHTMLの修正
<head> ---略--- <link rel="stylesheet" type="text/css" href="xxxxx/css/colorbox.css" /> <script type="text/javascript" src="xxxxx/js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="xxxxx/js/jquery.colorbox-min.js"></script> <script> $(document).ready(function(){ //クラス名"cb-img"が付けられた a 要素の画像クリックでポップアップ表示 $("a.cb-img").colorbox({ //その他オプションは好みで transition:"fade", speed:400, opacity:0.9, maxWidth:"80%", maxHeight:"90%" }); }); </script> </head> <!-- クリックでポップアップ拡大させる画像 --> <!-- Cargo Theme 95行目あたり --> <div class="photo"> {LinkOpenTag}<img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" />{LinkCloseTag} <!--上記の記述を ↓ 下のように変更--> <a class="cb-img" href="{PhotoURL-HighRes}" {block:Tags} rel="{Tag}" {/block:Tags} <!-- 記事のタグでグループ化 --> title="Tag: {block:Tags} {Tag} {/block:Tags}"> <img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" /> </a> ---略--- </div> /*colorbox.css*/ /* #cboxOverlay{background:#ffffff;} オーバーレイ背景色:白をグレーに変更*/ #cboxOverlay{background:#aaa;}参考→Tumblr カスタムテーマの作り方(日本語訳)【写真の投稿】
- {PhotoURL-500}・・・記事の写真のURL、最大幅:500px
- {PhotoURL-HighRes}・・・高解像度写真のURL、最大幅:1280px
- {Tag}・・・記事につけられたタグ、ブログのカテゴリーに近いが Twitter のハッシュタグのように Tumblr 全体でのキーワードになる。
- rel="book(例)”・・・ColorBox の中で rel="book" が付けられた画像がグループ化される
- title="”・・・拡大時表示されるタイトル、写真記事にはタイトルがないので上記タグを表示
記事の写真クリックでポップアップ拡大させて、同じグループ(rel="xxx" が同じ物)をポップアップのまま続けて表示できるようにしたかったわけです。
リスト表示レイアウトの時は、指定の大きさで拡大してくれますが、グリッドレイアウトの時は、元の画像サイズ(最大幅1280px)になってしまいます。
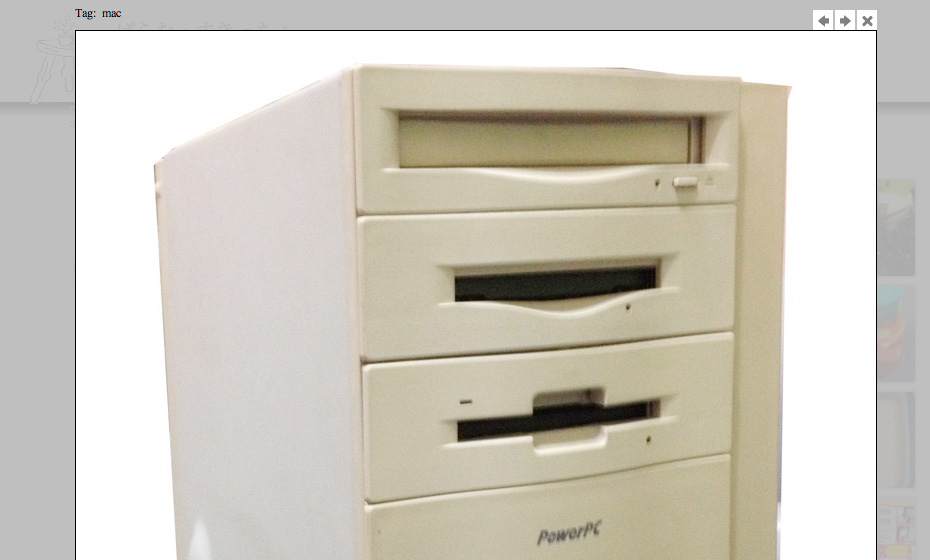
これは、サムネール(100px)+ 記事写真(500px)のセットになっているためか、今のところ原因がわかりませんが、そのままもう一度クリックすると指定サイズに戻るのでこのまま使ってます。<rel="{Tag}">日本語のタグが有効かどうか、複数のタグの場合はどうなるのかは疑問でした。書き出されたソースは
rel="本” rel="音” rel="旅” などと列記されます。
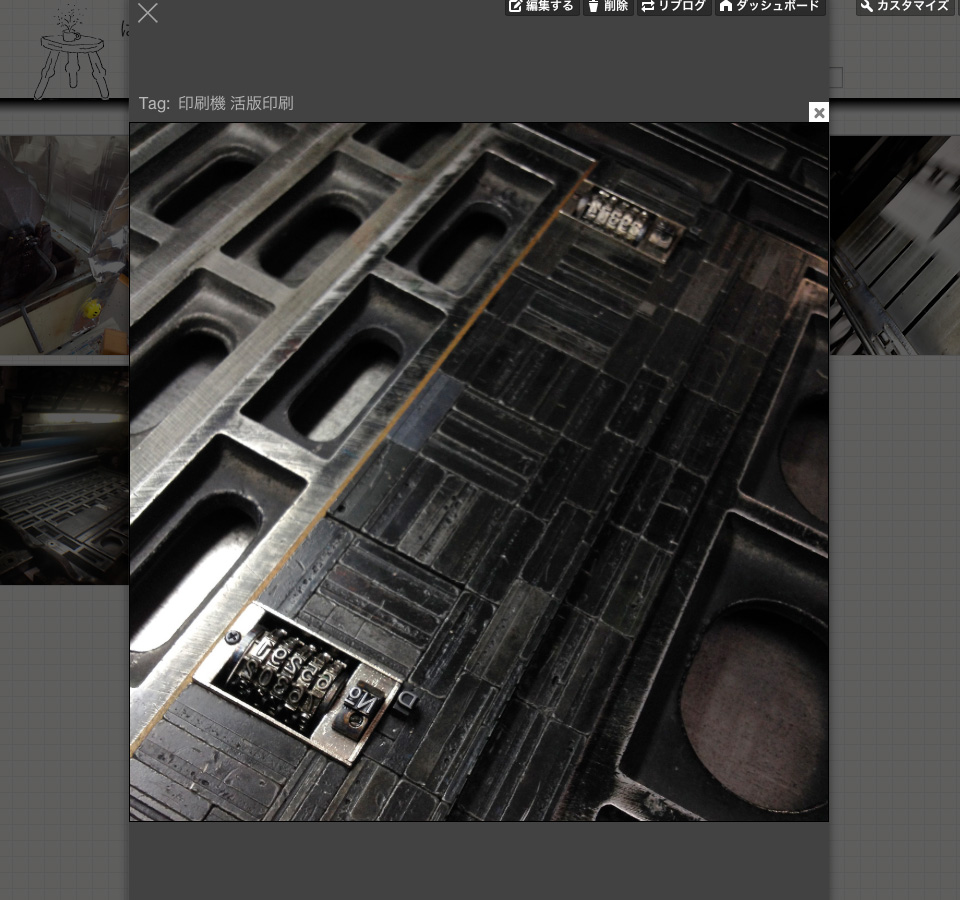
ただし、ColorBox で有効なのは先頭のrelだけのようなので、タグ付けの順番に気をつける必要がありそうです。サイズが大きい画像
relによるグループ化
-
テンプレートHTMLの修正
<head> ---略--- <link rel="stylesheet" type="text/css" href="xxxxx/css/colorbox.css" /> <script type="text/javascript" src="xxxxx/js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="xxxxx/js/jquery.colorbox-min.js"></script> <script> $(document).ready(function(){ //クラス名"cb-img"が付けられた a 要素の画像クリックでポップアップ表示 $("a.cb-img").colorbox({ //その他オプションは好みで transition:"fade", speed:400, opacity:0.9, maxWidth:"80%", maxHeight:"90%" }); }); </script> </head> <!-- クリックでポップアップ拡大させる画像 --> <!-- Cargo Theme 95行目あたり --> <div class="photo"> {LinkOpenTag}<img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" />{LinkCloseTag} <!--上記の記述を ↓ 下のように変更--> <a class="cb-img" href="{PhotoURL-HighRes}" {block:Tags} rel="{Tag}" {/block:Tags} <!-- 記事のタグでグループ化 --> title="Tag: {block:Tags} {Tag} {/block:Tags}"> <img src="{PhotoURL-500}" alt="{PhotoAlt}" class="the_photo" /> </a> ---略--- </div> /*colorbox.css*/ /* #cboxOverlay{background:#ffffff;} オーバーレイ背景色:白をグレーに変更*/ #cboxOverlay{background:#aaa;}参考→Tumblr カスタムテーマの作り方(日本語訳)【写真の投稿】
- {PhotoURL-500}・・・記事の写真のURL、最大幅:500px
- {PhotoURL-HighRes}・・・高解像度写真のURL、最大幅:1280px
- {Tag}・・・記事につけられたタグ、ブログのカテゴリーに近いが Twitter のハッシュタグのように Tumblr 全体でのキーワードになる。
- rel="book(例)”・・・ColorBox の中で rel="book" が付けられた画像がグループ化される
- title="”・・・拡大時表示されるタイトル、写真記事にはタイトルがないので上記タグを表示
記事の写真クリックでポップアップ拡大させて、同じグループ(rel="xxx" が同じ物)をポップアップのまま続けて表示できるようにしたかったわけです。
リスト表示レイアウトの時は、指定の大きさで拡大してくれますが、グリッドレイアウトの時は、元の画像サイズ(最大幅1280px)になってしまいます。
これは、サムネール(100px)+ 記事写真(500px)のセットになっているためか、今のところ原因がわかりませんが、そのままもう一度クリックすると指定サイズに戻るのでこのまま使ってます。<rel="{Tag}">日本語のタグが有効かどうか、複数のタグの場合はどうなるのかは疑問でした。書き出されたソースは
rel="本” rel="音” rel="旅” などと列記されます。
ただし、ColorBox で有効なのは先頭のrelだけのようなので、タグ付けの順番に気をつける必要がありそうです。サイズが大きい画像
relによるグループ化
2013.09.24 | Comments(0)
Photosページ02 ・・・tumblr.
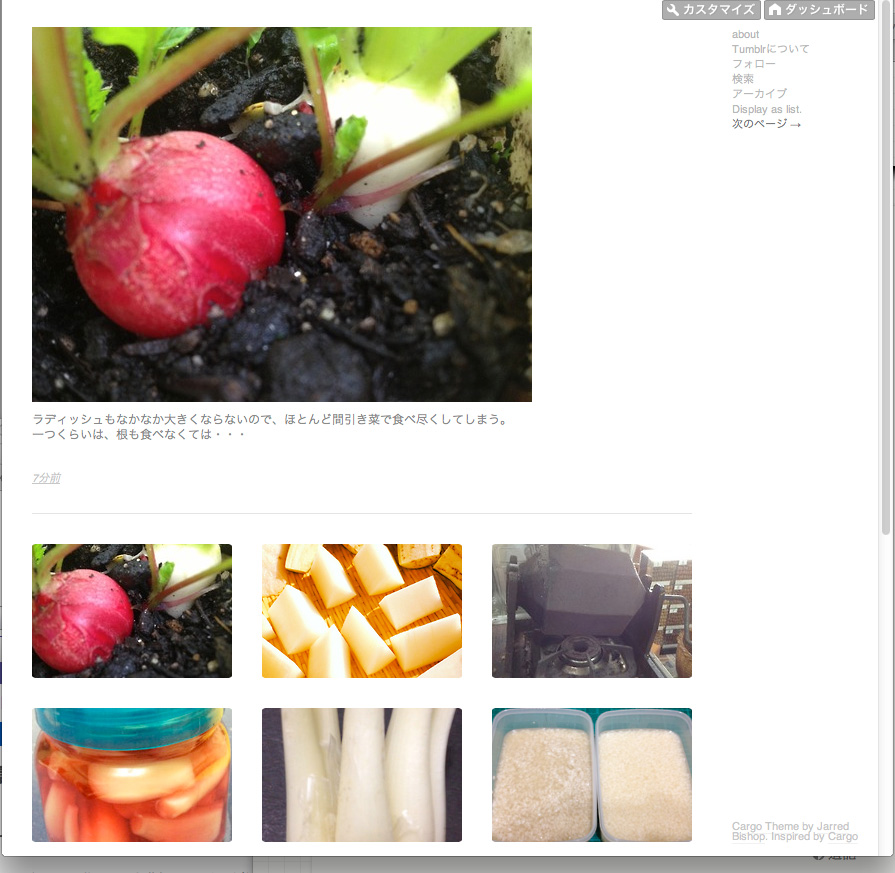
tumblr テーマ Cargo Theme グリッド表示
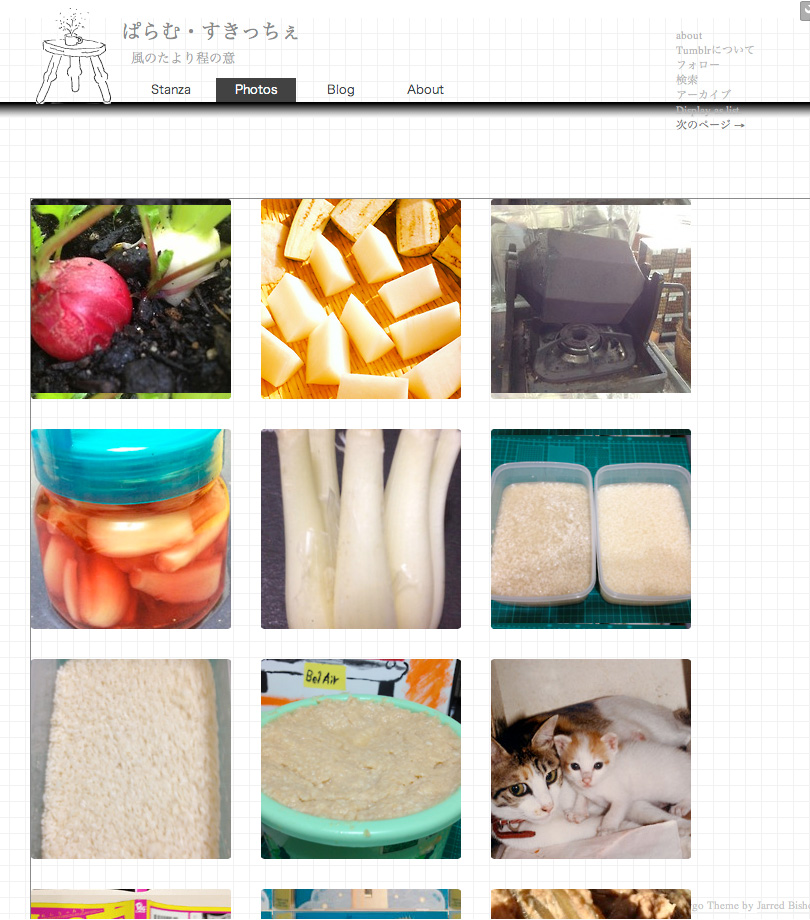
サムネール大きさ
Open時のレイアウトは初期設定のままグリッド表示にするとして、
ダッシュボードのカスタマイズメニューでグリッド表示時のサムネール画像数を1〜16コマまで指定できるのですが、3行くらいに収めるとしてもサムネール画像が大きいので小さくしてみました。
- ・・・続く
グリッドレイアウトでサムネール画像を表示している変数 {PhotoURL-250} を幅100ピクセルサイズを表示する {PhotoURL-100} に変更します。サムネール間の間隔も30→6ピクセルにしてみました。
Cargoテーマ テンプレートソース360行目あたり {block:Photo} <div class="post_thumb" id="thumb_{PostID}"> <div class="image photo rounded"> <!-- PhotoURL-250 をPhotoURL-100に変更 <div class="bg rounded" style="background-image:url('{PhotoURL-250}')"></div> --> <div class="bg rounded" style="background-image:url('{PhotoURL-100}')"></div> <div class="icon"></div> </div> </div> {/block:Photo} CSS .post_thumb{ float:left; /* original margin-right:30px; margin-bottom:30px; width:200px; height:200px; */ /* 幅・高さとサムネール間隔を狭く */ margin-right:6px; margin-bottom:6px; width:100px; height:100px; position:relative; }他にも
.post_thumb 内の要素で大きさ指定があったもの
- .post_thumb .image
- .post_thumb .regular
- .post_thumb .link
- .post_thumb .loading
- .post_thumb .photoset
- .post_thumb .photoset .thumbs .thumb
- .post_thumb .photoset .thumbs .thumb img
- .post_thumb .info
.grid 内の要素
- .grid .video .bg
- .grid .image .bg
- .grid .image .icon
- .grid .photoset .icon
これらの中で幅・高さ指定がある箇所を
width:200px;→width:96px;
height:200px;→height:96px;に変更
他にもサムネール内でキャプション等の位置が指定してあったりするので、後で文字が隠れたりする箇所があれば修正が必要になりそうです。サムネールクリックで拡大
サムネール画像が小さくなったとはいえ、クリックして拡大画像(左右500px)を表示させると、その拡大画像と説明文の高さだけグリッド部分が下がってしまいます。
モニターの大きさにもよりますが、縦長の画像や説明文が長いとサムネールが全部隠れてしまい、スクロールを繰り返さないといけないはめになってしまいます。
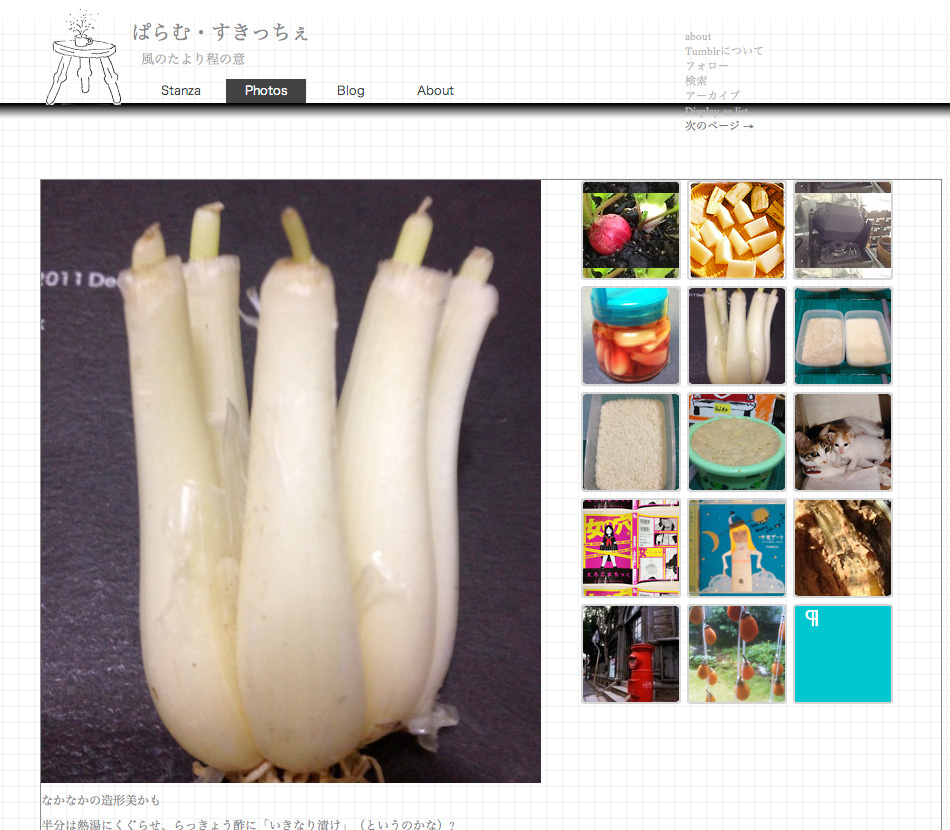
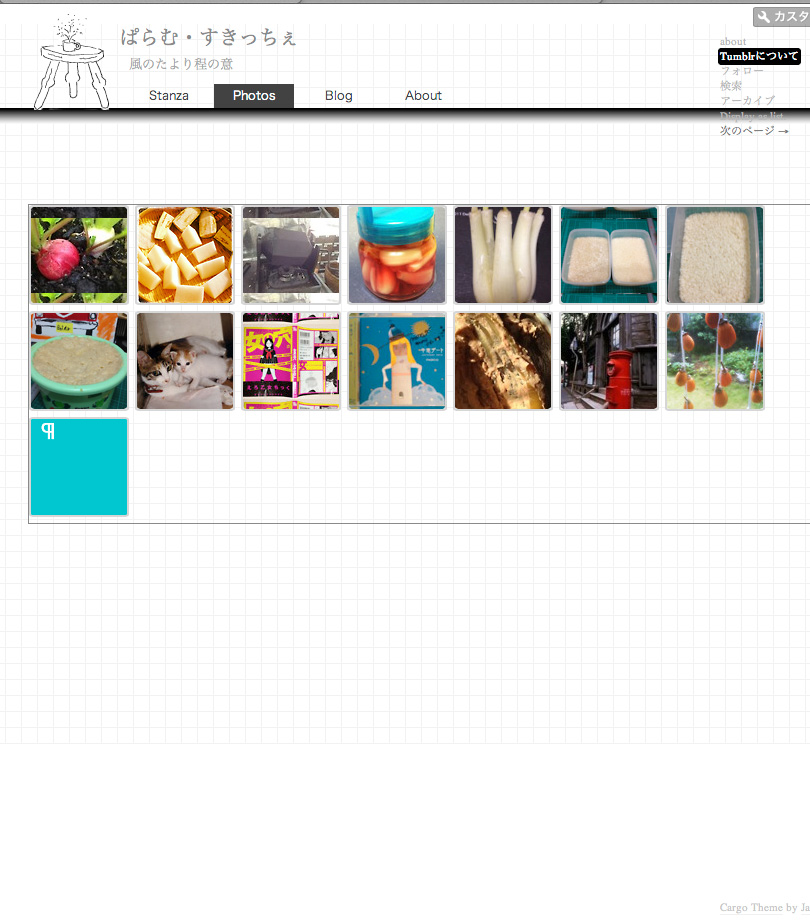
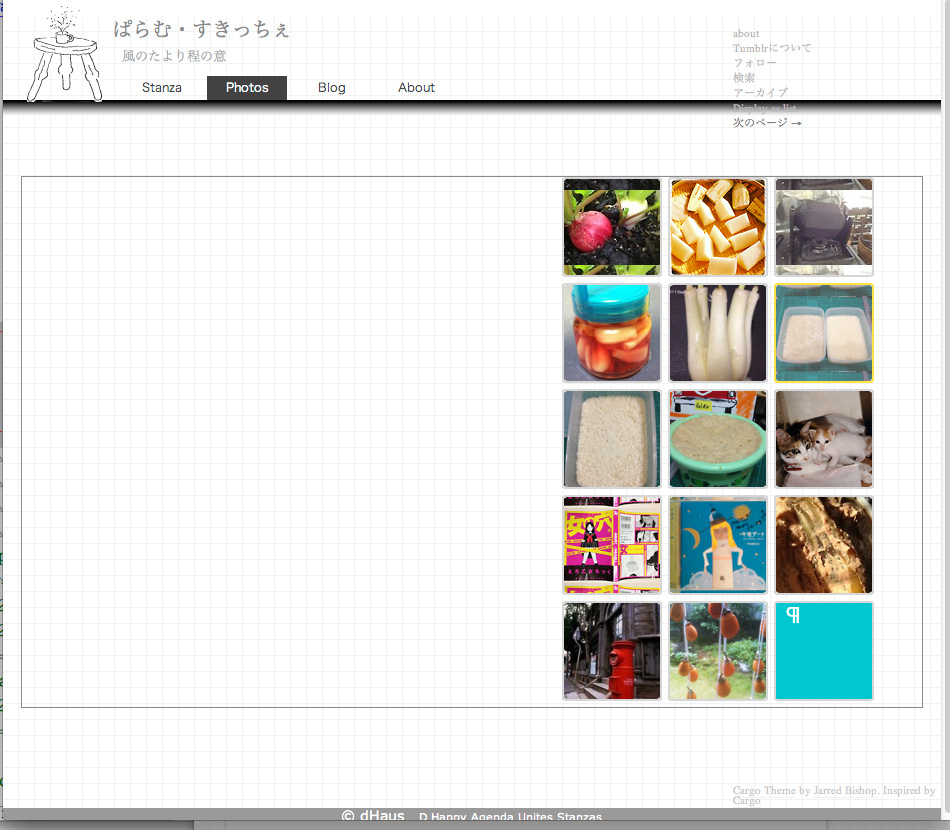
tumblr Cargo Theme グリッド部分移動
グリッドサムネールのエリアが拡大表示エリアの下になっているので、これを右側に移動します。
幅100px+アキ6pxに変更したサムネールコマが3列入るように 320pxにしました。そして#entry(多分500pxの写真を表示させるエリア)と.grid(グリッドエリア)をそれぞれ左右にフロートさせます。
CSS /*メインコラム */ #main_column{ margin:0px auto; width:900px; position:relative; } /* グリッドエリア */ #main_column .grid{ /* width:780px; ---original*/ width:320px; float:right; } /* グリッド内サムネール */ .post_thumb{ width:100px; height:100px; margin-right:6px; margin-bottom:6px; position:relative; } /* 拡大写真エリア */ /* original #entry, .list{ width:660px; } ↓ */ #entry { width:520px; float:left; } .list{ width:640px; }これで一応、画像ビューア風のレイアウトになりましたが、tumblr.の変数タグがあまりよくわかっていないので何かおかしなところが出てくる可能性はありそうです。
-
グリッドレイアウトでサムネール画像を表示している変数 {PhotoURL-250} を幅100ピクセルサイズを表示する {PhotoURL-100} に変更します。サムネール間の間隔も30→6ピクセルにしてみました。
Cargoテーマ テンプレートソース360行目あたり {block:Photo} <div class="post_thumb" id="thumb_{PostID}"> <div class="image photo rounded"> <!-- PhotoURL-250 をPhotoURL-100に変更 <div class="bg rounded" style="background-image:url('{PhotoURL-250}')"></div> --> <div class="bg rounded" style="background-image:url('{PhotoURL-100}')"></div> <div class="icon"></div> </div> </div> {/block:Photo} CSS .post_thumb{ float:left; /* original margin-right:30px; margin-bottom:30px; width:200px; height:200px; */ /* 幅・高さとサムネール間隔を狭く */ margin-right:6px; margin-bottom:6px; width:100px; height:100px; position:relative; }他にも
.post_thumb 内の要素で大きさ指定があったもの
- .post_thumb .image
- .post_thumb .regular
- .post_thumb .link
- .post_thumb .loading
- .post_thumb .photoset
- .post_thumb .photoset .thumbs .thumb
- .post_thumb .photoset .thumbs .thumb img
- .post_thumb .info
.grid 内の要素
- .grid .video .bg
- .grid .image .bg
- .grid .image .icon
- .grid .photoset .icon
これらの中で幅・高さ指定がある箇所を
width:200px;→width:96px;
height:200px;→height:96px;に変更
他にもサムネール内でキャプション等の位置が指定してあったりするので、後で文字が隠れたりする箇所があれば修正が必要になりそうです。サムネールクリックで拡大
サムネール画像が小さくなったとはいえ、クリックして拡大画像(左右500px)を表示させると、その拡大画像と説明文の高さだけグリッド部分が下がってしまいます。
モニターの大きさにもよりますが、縦長の画像や説明文が長いとサムネールが全部隠れてしまい、スクロールを繰り返さないといけないはめになってしまいます。
tumblr Cargo Theme グリッド部分移動
グリッドサムネールのエリアが拡大表示エリアの下になっているので、これを右側に移動します。
幅100px+アキ6pxに変更したサムネールコマが3列入るように 320pxにしました。そして#entry(多分500pxの写真を表示させるエリア)と.grid(グリッドエリア)をそれぞれ左右にフロートさせます。
CSS /*メインコラム */ #main_column{ margin:0px auto; width:900px; position:relative; } /* グリッドエリア */ #main_column .grid{ /* width:780px; ---original*/ width:320px; float:right; } /* グリッド内サムネール */ .post_thumb{ width:100px; height:100px; margin-right:6px; margin-bottom:6px; position:relative; } /* 拡大写真エリア */ /* original #entry, .list{ width:660px; } ↓ */ #entry { width:520px; float:left; } .list{ width:640px; }これで一応、画像ビューア風のレイアウトになりましたが、tumblr.の変数タグがあまりよくわかっていないので何かおかしなところが出てくる可能性はありそうです。
2013.09.21 | Comments(0)
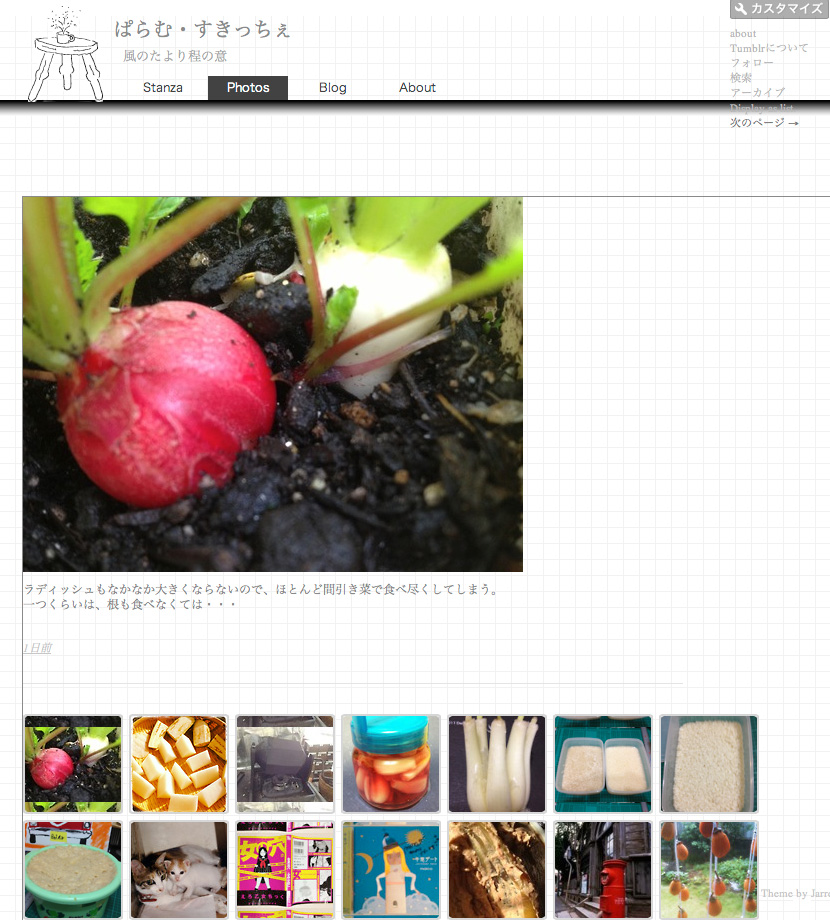
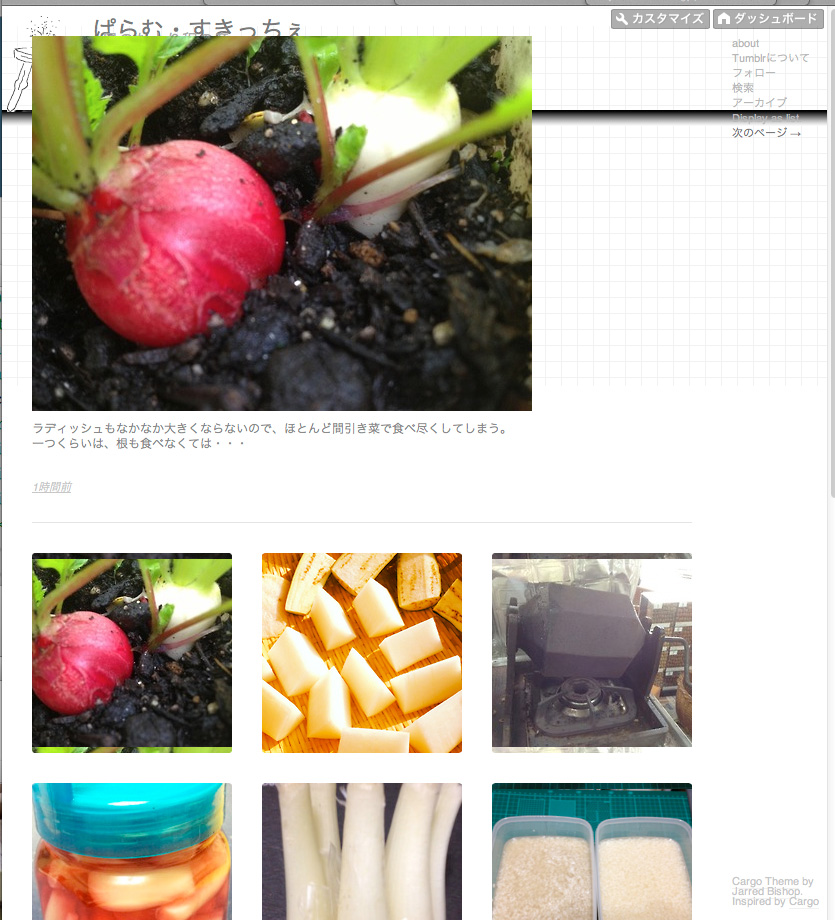
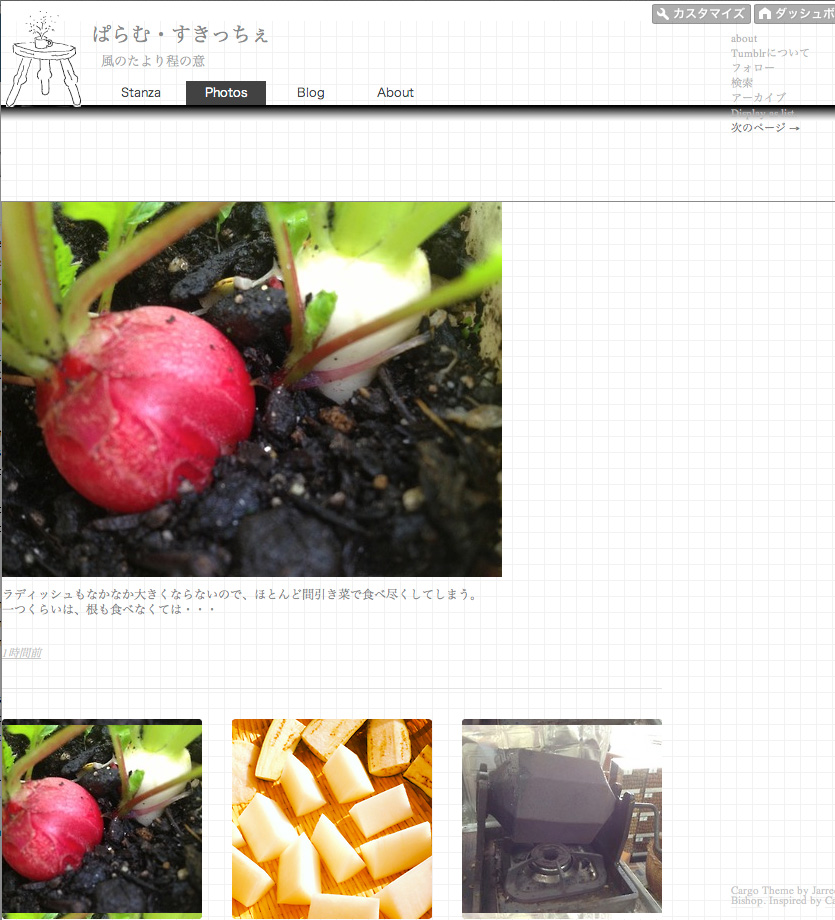
Photosページ01 ・・・tumblr.
「Photos」ページにはtumblr(タンブラー)ページから写真一覧を埋込み表示させていたのですが、そのサムネールをクリックすると結局 タンブラーのページに移動してしまうので、タンブラーページをそのまま使うことにしました。
tumblr テーマ Cargo Theme を設定
写真向きのtumblr テーマはたくさんありそうですが、シンプルそうなCargo Themeを選びテーマに設定します。
とても使いやすいテーマだと思うのですが、他のページとイメージを合わせたいので少しアレンジしてみます。
- ・・・続く
ヘッダーとナビメニュー
テーマのHTMLと合わせてスタイルシートを編集したいので、元のテーマで読み込まれているスタイルシートを拝借し、適当な名前でサーバーにアップして、cssファイルの読み込み記述を変更します。
<link rel="stylesheet" type="text/css" href="http://static.tumblr.com/xhpdxdi/sr4ljv5mk/style.css" /> ↓ <link rel="stylesheet" type="text/css" href="http://skizze.jp/paramy/css/photo.css" />
body タグの直後に他ページで使っているヘッダー/ナビゲーションの記述を挿入し、さっき作ったphoto.cssに背景画像、ヘッダー/ナビのスタイルを追加します。
body{ background: url(http://skizze.jp/paramy/img/bg16.gif) left top #fffffa; margin:0; padding:0; } /* head-bar */ #head-bar { width:100%; height:160px; background: url(http://skizze.jp/paramy/img/menu-bar.jpg) repeat-x left 84px; } /* ヘッダー */ #header { width:900px; margin: 0 auto 16px auto; position:relative; height:84px; } 略メインカラム位置
ヘッダー/ナビ部分ととメインカラムが重なり合ってます。
テーマテンプレートhtml と photo.css スタイルシートからそれらしい所を手探りでさがします。#main_column{ /* オリジナル position:absolute; left:30px; top:30px; width:800px; */ 修正 width:900px; margin:20px auto; position:relative; border:solid 1px; /*main_column の範囲を見るために罫線指定 } -
ヘッダーとナビメニュー
テーマのHTMLと合わせてスタイルシートを編集したいので、元のテーマで読み込まれているスタイルシートを拝借し、適当な名前でサーバーにアップして、cssファイルの読み込み記述を変更します。
<link rel="stylesheet" type="text/css" href="http://static.tumblr.com/xhpdxdi/sr4ljv5mk/style.css" /> ↓ <link rel="stylesheet" type="text/css" href="http://skizze.jp/paramy/css/photo.css" />
body タグの直後に他ページで使っているヘッダー/ナビゲーションの記述を挿入し、さっき作ったphoto.cssに背景画像、ヘッダー/ナビのスタイルを追加します。
body{ background: url(http://skizze.jp/paramy/img/bg16.gif) left top #fffffa; margin:0; padding:0; } /* head-bar */ #head-bar { width:100%; height:160px; background: url(http://skizze.jp/paramy/img/menu-bar.jpg) repeat-x left 84px; } /* ヘッダー */ #header { width:900px; margin: 0 auto 16px auto; position:relative; height:84px; } 略メインカラム位置
ヘッダー/ナビ部分ととメインカラムが重なり合ってます。
テーマテンプレートhtml と photo.css スタイルシートからそれらしい所を手探りでさがします。#main_column{ /* オリジナル position:absolute; left:30px; top:30px; width:800px; */ 修正 width:900px; margin:20px auto; position:relative; border:solid 1px; /*main_column の範囲を見るために罫線指定 }
2013.09.21 | Comments(0)