顎関節症 01
ここ数日、あごが痛い。40肩とか膝が痛むとかと同様、トシ相応にあごの関節がいたんでるのかと思いつつ、食べる時以外は気にならないのでそのうち治るかなとほっといてたが、ことはそう簡単ではないようで・・・
おちょぼ口でしか食べられないから、ちょっとしたランチでも30分以上かかるし、ごはんが口からこぼれたりして情けない状態になってきた。当然、食べるのが億劫になってくる。
(魚の目やおできとか虫歯とか・・・)いじましい病気は別として健康、特に胃腸には変な自信があって、妻によく「歳とって、どこもかしこも衰えて、金も無く、頭もぼけてるのに、メシメシと食欲だけ残ったら、そんな人は面倒みてやらん」と言われていたのに、頭はともかくとして、最後の砦(^_^;)の食欲があやしくなってきた。
仕方なく、ネットで"顎関節症"を検索。いきなり
原因治療を行わない限り 顎関節症は永久に治すことはできません。 今すぐお読み下さい!
ときた。
くわしくは、 バイオプレート治療/顎関節症は・・・ を見ていただくとして、
末期症状になると
- ◆口が5mm以上開かなくなる(開口障害)
- ◆情緒不安定になりパニック症・鬱病になる
- ◆免疫力が低下し、アトピー、喘息、膠原病などの病気になる
- ◆頚椎・せき髄の変型から腰痛が悪化し、寝込んだままになる
- ◆自律神経失調症がすすみ、精神的な異常(ノイローゼ)になる
- ◆脳への血流低下により認知症になる
とまで書かれている。
このままでは妻の言ったとおりになってしまうので、とりあえず、病院をさがそう・・・悲しい
- ・・・続く
2013.09.10 | Comments(0)
ぶーけ

『ぶーけ』創刊号(集英社 発刊昭和53年9月)
かなり昔の本です。廃品回収にそなえて新聞なぞをくくっていると、漫画本が何冊か出てきました。その中で捨てられなかった一冊。
別に少女まんが趣味とか創刊号マニアではないのですが、実は陸奥A子や田淵由美子の隠れファンだったというのは内緒です。
- ・・・続く
諸行無常というか、いつごろからか物を持っておくことにそう執着がなくなってきた気がしますし、現実、住宅事情が許しません。とはいえ、たまにこういう古いものを見つけるとついつい記憶の底が撹拌されてしまうものです!
いわく、月刊『市民』(出版元は忘れた。日高六郎さんとか鶴見俊介さんあたりが主宰だったと思う)創刊号から20号くらいか?卒業した頃に休刊になったような──学生時代を過ごした下宿に寄贈)
月刊『漫画少年』(朝日ソノラマ ガロほど古くないが、手塚治虫「火の鳥」竹宮恵子「地球へ」ますむらひろし「アタゴオル物語」高橋葉介「夢幻紳士」などを連載。やはり卒業頃休刊になったような、出ない月もあったから2〜30冊か──同じく下宿に寄贈)
月刊『日経MAC』創刊号から4年間分ほど(廃刊か?──退職時に会社に寄贈)
寄贈といえばきこえはいいが、もらった方もいい迷惑なのです、多分。
しかし、出版不況といいながら、出版点数は毎年増え続け、当然それ以上のペースで廃刊・絶版も増えています。本屋さんも古本屋さんも段々とスーパーマーケット化してる気がします。
漫画に限らず、ある日突然、読みたくなった時、Amazonに無ければ、二度と手に入らないってことはかなりありそうです。本ではありませんが、数年前、絶版になったCDアルバムを「在庫僅少」で注文しました。日本の音楽家で版元はオーストラリアでしたが、「今世界中から在庫をさがしてるからもう少し待て」という英文メールが3ヶ月に一度くらい届くだけで、それでも1年近くかかって無事届いたからラッキーだったのでしょう。
電子本もどこまで期待していいものか、紙本の救済よりも新しいマーケットを作る方が先決のようですし。
とりあえず復刊ドットコムに投票してから考えてみます(^^;
-
諸行無常というか、いつごろからか物を持っておくことにそう執着がなくなってきた気がしますし、現実、住宅事情が許しません。とはいえ、たまにこういう古いものを見つけるとついつい記憶の底が撹拌されてしまうものです!
いわく、月刊『市民』(出版元は忘れた。日高六郎さんとか鶴見俊介さんあたりが主宰だったと思う)創刊号から20号くらいか?卒業した頃に休刊になったような──学生時代を過ごした下宿に寄贈)
月刊『漫画少年』(朝日ソノラマ ガロほど古くないが、手塚治虫「火の鳥」竹宮恵子「地球へ」ますむらひろし「アタゴオル物語」高橋葉介「夢幻紳士」などを連載。やはり卒業頃休刊になったような、出ない月もあったから2〜30冊か──同じく下宿に寄贈)
月刊『日経MAC』創刊号から4年間分ほど(廃刊か?──退職時に会社に寄贈)
寄贈といえばきこえはいいが、もらった方もいい迷惑なのです、多分。
しかし、出版不況といいながら、出版点数は毎年増え続け、当然それ以上のペースで廃刊・絶版も増えています。本屋さんも古本屋さんも段々とスーパーマーケット化してる気がします。
漫画に限らず、ある日突然、読みたくなった時、Amazonに無ければ、二度と手に入らないってことはかなりありそうです。本ではありませんが、数年前、絶版になったCDアルバムを「在庫僅少」で注文しました。日本の音楽家で版元はオーストラリアでしたが、「今世界中から在庫をさがしてるからもう少し待て」という英文メールが3ヶ月に一度くらい届くだけで、それでも1年近くかかって無事届いたからラッキーだったのでしょう。
電子本もどこまで期待していいものか、紙本の救済よりも新しいマーケットを作る方が先決のようですし。
とりあえず復刊ドットコムに投票してから考えてみます(^^;
2013.09.10 | Comments(0)
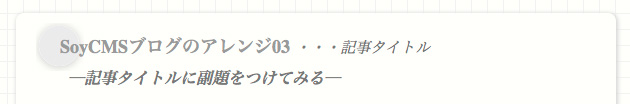
SoyCMSブログのアレンジ03 ・・・記事タイトル
─記事タイトルに副題をつけてみる─
テンプレート内の記事出力部分のソースです。
<!-- b_block:id="entry_list" エントリーの記述-->
<div class="entry">
<h2 class="title" cms:id="title">タイトル表示</h2 cms:id="title">
<div cms:id="content">テキスト表示</div>
<div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div>
<p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p>
</div>
<!-- /b_block:id="entry_list" エントリーの記述-->
cms:id="title" が記事につけられたタイトルを書き出してくれますが、このままでは<h2>などの見出しタグで囲んでスタイル指定するくらいしかレイアウト方法がなさそうです。
タイトルの後ろにサブタイトルを付けて大きさや色を変えたいのでSoyCMSに同梱されている「カスタムフィールドプラグイン」というのを試してみます。
- ・・・続く
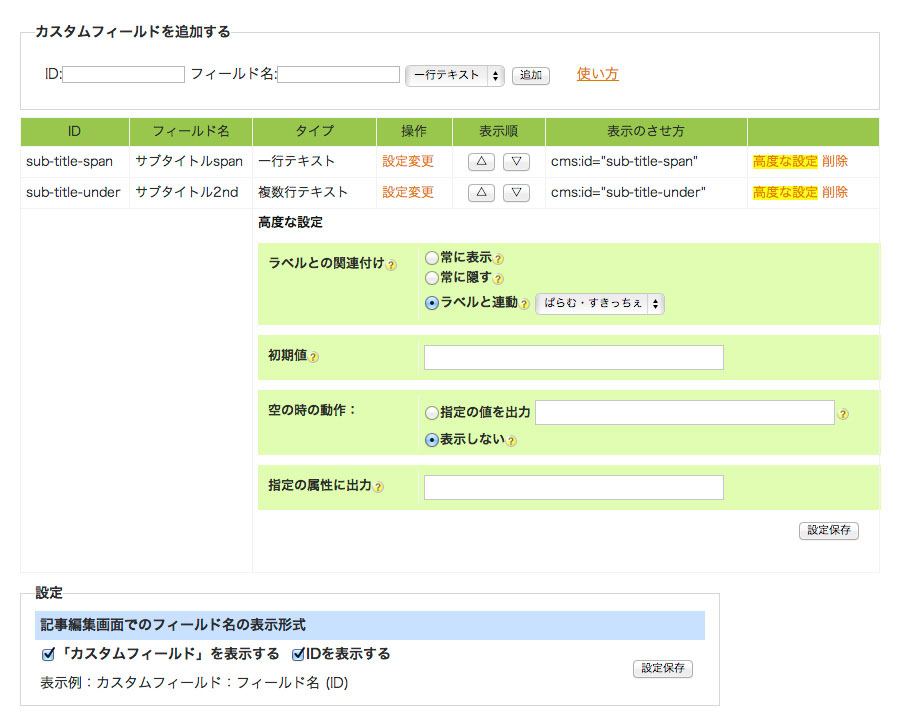
使い方の説明(プラグイン説明から引用)
エントリーに対して、任意のフィールドを追加することができます。
例えば、IDに「customer」を設定し、フィールド名に「連絡先」を設定すると、エントリー編集画面にカスタムフィールド:連絡先と書かれた入力項目が追加されます。
ここで入力したデータは cms:id="customer" で表示させることが可能です。チェックボックスではチェックされたときにフィールド名が値として保持されます(<input type="checkbox" value="[フィールド名]">)。
ただし初期値が設定されている場合は初期値を値として使います(<input type="checkbox" value="[初期値]">)。要するにブログの記事の中にもテンプレートのようなものが作れる機能のようです。
- タイトルの後ろサブタイトル用に【"sub-title-span" 】初期値:<span></span>
(テンプレート中では cms;id="sub-title-span" と記述) - タイトル下、副題用に【"sub-title-under" 】初期値:なし
(テンプレート中では cms;id="sub-title-under" と記述)
と2つのフィールドを作りました。
プラグイン設定後は、記事編集画面にカスタムフィールド入力欄が表示されるようになります。
ページテンプレートのタイトル表示部分を次のように書き換え
<h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->サブタイトル<!-- /cms:id="sub-title-span" --> </h2> <h2 class="subtitle"><!-- cms:id="sub-title-under" -->副題<!-- /cms:id="sub-title-under" --></h2>
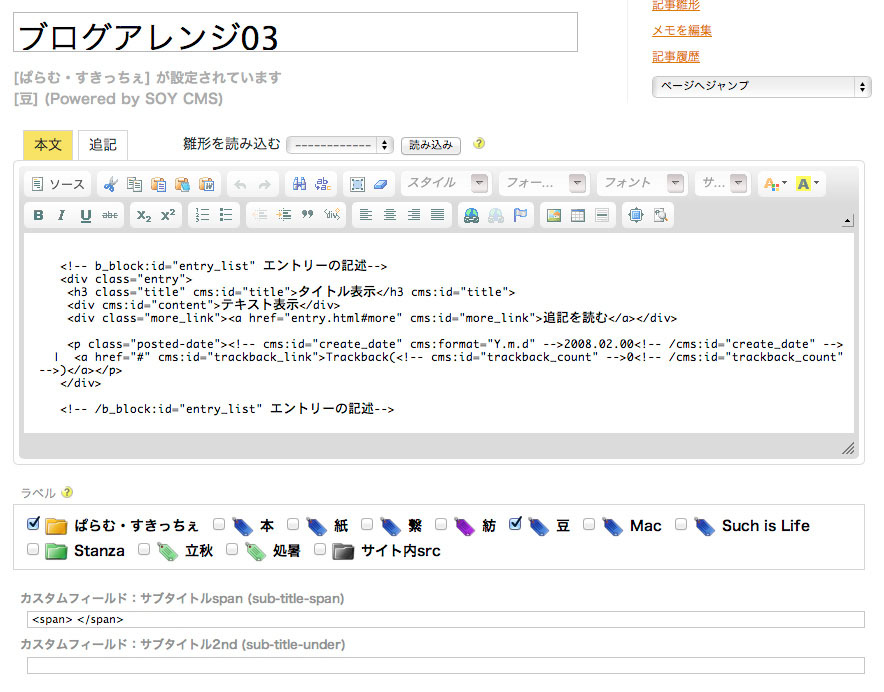
記事編集画面のカスタムフィールド
【sub-title-span】に〔 <span>-・・・記事タイトル</span> 〕
【sub-title-under】に〔 ─記事タイトルに副題をつけてみる─ 〕
をそれぞれ入力するとこのようなタイトルの状態になります。書き出されたソース
<h2 class="title"> <a href="/paramy/skizze/post/customize03">ブログアレンジ03</a> <span>・・・記事タイトル</span> </h2> <h2 class="subtitle">─記事タイトルに副題をつけてみる─</h2>
タイトル2行目(ソース5行目)の副題は、記事本文中に記述してもかまわないのですが、カスタムフィールド化することでテンプレート上で自由に扱えるようになるので、いろいろなタイトルバリエーションができそうです。
- タイトルの後ろサブタイトル用に【"sub-title-span" 】初期値:<span></span>
-
使い方の説明(プラグイン説明から引用)
エントリーに対して、任意のフィールドを追加することができます。
例えば、IDに「customer」を設定し、フィールド名に「連絡先」を設定すると、エントリー編集画面にカスタムフィールド:連絡先と書かれた入力項目が追加されます。
ここで入力したデータは cms:id="customer" で表示させることが可能です。チェックボックスではチェックされたときにフィールド名が値として保持されます(<input type="checkbox" value="[フィールド名]">)。
ただし初期値が設定されている場合は初期値を値として使います(<input type="checkbox" value="[初期値]">)。要するにブログの記事の中にもテンプレートのようなものが作れる機能のようです。
- タイトルの後ろサブタイトル用に【"sub-title-span" 】初期値:<span></span>
(テンプレート中では cms;id="sub-title-span" と記述) - タイトル下、副題用に【"sub-title-under" 】初期値:なし
(テンプレート中では cms;id="sub-title-under" と記述)
と2つのフィールドを作りました。
プラグイン設定後は、記事編集画面にカスタムフィールド入力欄が表示されるようになります。
ページテンプレートのタイトル表示部分を次のように書き換え
<h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->サブタイトル<!-- /cms:id="sub-title-span" --> </h2> <h2 class="subtitle"><!-- cms:id="sub-title-under" -->副題<!-- /cms:id="sub-title-under" --></h2>
記事編集画面のカスタムフィールド
【sub-title-span】に〔 <span>-・・・記事タイトル</span> 〕
【sub-title-under】に〔 ─記事タイトルに副題をつけてみる─ 〕
をそれぞれ入力するとこのようなタイトルの状態になります。書き出されたソース
<h2 class="title"> <a href="/paramy/skizze/post/customize03">ブログアレンジ03</a> <span>・・・記事タイトル</span> </h2> <h2 class="subtitle">─記事タイトルに副題をつけてみる─</h2>
タイトル2行目(ソース5行目)の副題は、記事本文中に記述してもかまわないのですが、カスタムフィールド化することでテンプレート上で自由に扱えるようになるので、いろいろなタイトルバリエーションができそうです。
- タイトルの後ろサブタイトル用に【"sub-title-span" 】初期値:<span></span>
2013.09.09 | Comments(187)
SoyCMSブログのアレンジ02 ・・・ナビゲーション
ナビメニューの共通化
ナビゲーションはメニュー名が変わったり、項目が増えたり減ったりと変更・追加が多い部分です。変更の都度全ページを書き直していると手間もミスも増えるので、どのページでも使い回しできるように共通化したいパーツです。

- ・・・続く
ヘッダー・ナビ部分
<!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述-->CSS
#nav ul li { float: left;} #nav ul li a { display: block; width: 80px; margin-right:5px; line-height: 24px; color: #333; text-align: center; } #nav ul li a:hover { background-color: #ddd;} /*current ページ */ #nav ul li.current a { color:#fff; background-color:#333;}今の位置をわかりやすくするために、現在ページのli要素に自動で<li class="current"> のようにクラス指定できればいいのですが──PHPに詳しい人ならスマートな解決方法がありそうです。
今回は、SoyCMSの変数 @@raw_page_title; を使って <nav>内の<ul> に現在のページ名をIDとして付与、子要素<li> のIDとの組み合わせで現在ページのメニュー色分けを表示することにしました。
ソースとしては多少原始的ですが、JavaScriptやPHPを記述しなくても、SoyCMSの機能だけで実現できました。修正したソース
<nav id="nav"> <ul id="navi-@@raw_page_title;"> <li id="stanza"><a href="/paramy/">Stanza</a></li> <li id="photos"><a href="/paramy/photos/">Photos</a></li> <li id="skizze"><a href="/paramy/skizze/">Blog</a></li> <li id="about"><a href="/paramy/about/">About</a></li> </ul> </nav> ---CSS--- /* 現在のページ アクティブ */ ul#navi-stanza li#stanza a { color:#fff; background-color:#333;} ul#navi-photos li#photos a { color:#fff; background-color:#333;} ul#navi-skizze li#skizze a { color:#fff; background-color:#333;} ul#navi-about li#about a { color:#fff; background-color:#333;}これで、例えば、現在ページが「Photos(ページ名:photos)」の場合
<ul id="navi-photos"> とid名が取得できます。
-
ヘッダー・ナビ部分
<!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述-->CSS
#nav ul li { float: left;} #nav ul li a { display: block; width: 80px; margin-right:5px; line-height: 24px; color: #333; text-align: center; } #nav ul li a:hover { background-color: #ddd;} /*current ページ */ #nav ul li.current a { color:#fff; background-color:#333;}今の位置をわかりやすくするために、現在ページのli要素に自動で<li class="current"> のようにクラス指定できればいいのですが──PHPに詳しい人ならスマートな解決方法がありそうです。
今回は、SoyCMSの変数 @@raw_page_title; を使って <nav>内の<ul> に現在のページ名をIDとして付与、子要素<li> のIDとの組み合わせで現在ページのメニュー色分けを表示することにしました。
ソースとしては多少原始的ですが、JavaScriptやPHPを記述しなくても、SoyCMSの機能だけで実現できました。修正したソース
<nav id="nav"> <ul id="navi-@@raw_page_title;"> <li id="stanza"><a href="/paramy/">Stanza</a></li> <li id="photos"><a href="/paramy/photos/">Photos</a></li> <li id="skizze"><a href="/paramy/skizze/">Blog</a></li> <li id="about"><a href="/paramy/about/">About</a></li> </ul> </nav> ---CSS--- /* 現在のページ アクティブ */ ul#navi-stanza li#stanza a { color:#fff; background-color:#333;} ul#navi-photos li#photos a { color:#fff; background-color:#333;} ul#navi-skizze li#skizze a { color:#fff; background-color:#333;} ul#navi-about li#about a { color:#fff; background-color:#333;}これで、例えば、現在ページが「Photos(ページ名:photos)」の場合
<ul id="navi-photos"> とid名が取得できます。
2013.09.09 | Comments(0)
SoyCMSブログのアレンジ01 ・・・テンプレート
このブログページは(他のページもですが) SoyCMSというオープンソースライセンスのWeb構築システムで作ってみました。
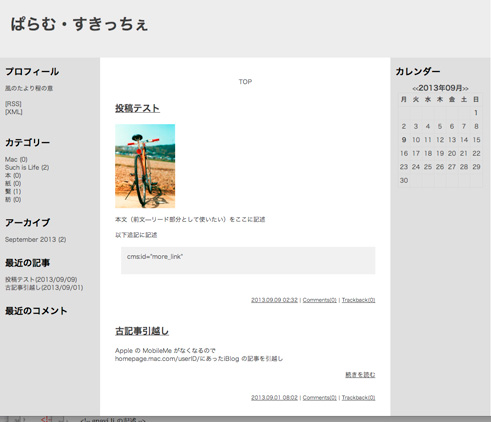
SoyCMSでブログページを作った初期状態
・・・・・・・・・・
テンプレートをカスタマイズしてこんな形に
・・・・・・・・・・
SoyCMSの初期テンプレートを元に今回のブログ用にテンプレートを編集します。
- ・・・続く
ひとまずできあがったブログTOPのテンプレートソース
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body> <div id="head-bar"> <div id="wrapper"> <!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述--><!--ページメインの記述--> <div id="main-skizze"> <!--中央コンテンツの記述--> <div id="content"> <div class="post"> <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <h2 class="title" cms:id="title">タイトル表示</h2 cms:id="title"> <div cms:id="content">テキスト表示</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div> <p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述--> <div class="pager"> <a b_block:id="first_page"><<</a b_block:id="first_page"> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item"><a href="#">1</a></span> <!-- /b_block:id="pager" --> <a b_block:id="last_page">>></a b_block:id="last_page"> <!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目 </div> </div><!-- /post --> </div><!-- /contents --> <!--/中央コンテンツの記述--><!--左サイドの記述--> <div id="sidebar"> <ul> <!--プロフィールの記述--> <li> <h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2> <p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description"> <p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p> <img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" /> </li> <!--/プロフィールの記述--> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> </ul> </div> <!--/左サイドの記述--> </div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div><!-- end-wrapper --> <!--フッターの記述--> <footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>SoyCMSで独自に使う b_block:id="entry_list" のようなブロック以外はごく普通のHTMLのように編集できます。
-
ひとまずできあがったブログTOPのテンプレートソース
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body> <div id="head-bar"> <div id="wrapper"> <!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述--><!--ページメインの記述--> <div id="main-skizze"> <!--中央コンテンツの記述--> <div id="content"> <div class="post"> <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <h2 class="title" cms:id="title">タイトル表示</h2 cms:id="title"> <div cms:id="content">テキスト表示</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div> <p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述--> <div class="pager"> <a b_block:id="first_page"><<</a b_block:id="first_page"> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item"><a href="#">1</a></span> <!-- /b_block:id="pager" --> <a b_block:id="last_page">>></a b_block:id="last_page"> <!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目 </div> </div><!-- /post --> </div><!-- /contents --> <!--/中央コンテンツの記述--><!--左サイドの記述--> <div id="sidebar"> <ul> <!--プロフィールの記述--> <li> <h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2> <p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description"> <p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p> <img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" /> </li> <!--/プロフィールの記述--> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> </ul> </div> <!--/左サイドの記述--> </div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div><!-- end-wrapper --> <!--フッターの記述--> <footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>SoyCMSで独自に使う b_block:id="entry_list" のようなブロック以外はごく普通のHTMLのように編集できます。
2013.09.09 | Comments(0)
Blog再開
2003年頃 iBlogという Mac OS X専用のツールで初めてブログページを作ってみました。その後、10年あまり作っては壊しの繰り返しだったのは、頭の中が空白というか、語るものが無かったにほかならないのでしょう。
結局、仕事周辺を記録していくしかないかなと思い直して、再開してみます。
- ・・・続く
2013.09.01 | Comments(0)
古記事引越し
Apple の MobileMe がなくなるので
homepage.mac.com/userID/にあったiBlog の記事を引越ししたいところです。
とはいえ、もう日の目を見ることはなさそう。
- ・・・続く
2013.09.01 | Comments(0)
コンピュータの電源は
温暖化の副作用か、それにしても天気が不安定。

- ・・・続く
ピーカンか雷鳴轟く嵐か、両極端の日々が続く
ラジオの気象情報では、「落雷で電気製品が壊れることもあるので電源コードを抜いておきましょう。」などと
昨今の家電はマイコンチップと心中ですが、コンピュータのデータがお釈迦になったら再起不能かも -
ピーカンか雷鳴轟く嵐か、両極端の日々が続く
ラジオの気象情報では、「落雷で電気製品が壊れることもあるので電源コードを抜いておきましょう。」などと
昨今の家電はマイコンチップと心中ですが、コンピュータのデータがお釈迦になったら再起不能かも
2013.08.19 | Comments(0)