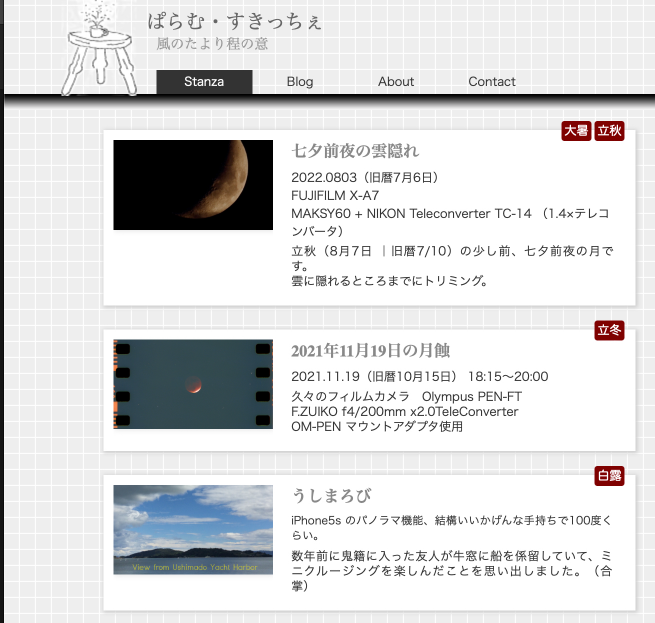
ブログトップを少し変えてみた Stanzaスタイルシート変更
このブログを動かしているSoyCMSはひとつサイトの中に複数のブログページをぱんぱんと作れるので、あまり深く考えないままサイトトップの「Stanza」と、この「Blog」ってページをこしらえてます。
自分の中ではトップ(Stanza)がなんとなく制作物系、ブログ(Blog)が雑記という位置づけでした。
まぁ更新もろくにやってないし、もう、ひとつページにまとめてもいいのでは、と悩んだりもしたのですが、Googleアドセンスも通ったことだし、やはり初志貫徹で並列でやっていくことに決めました。
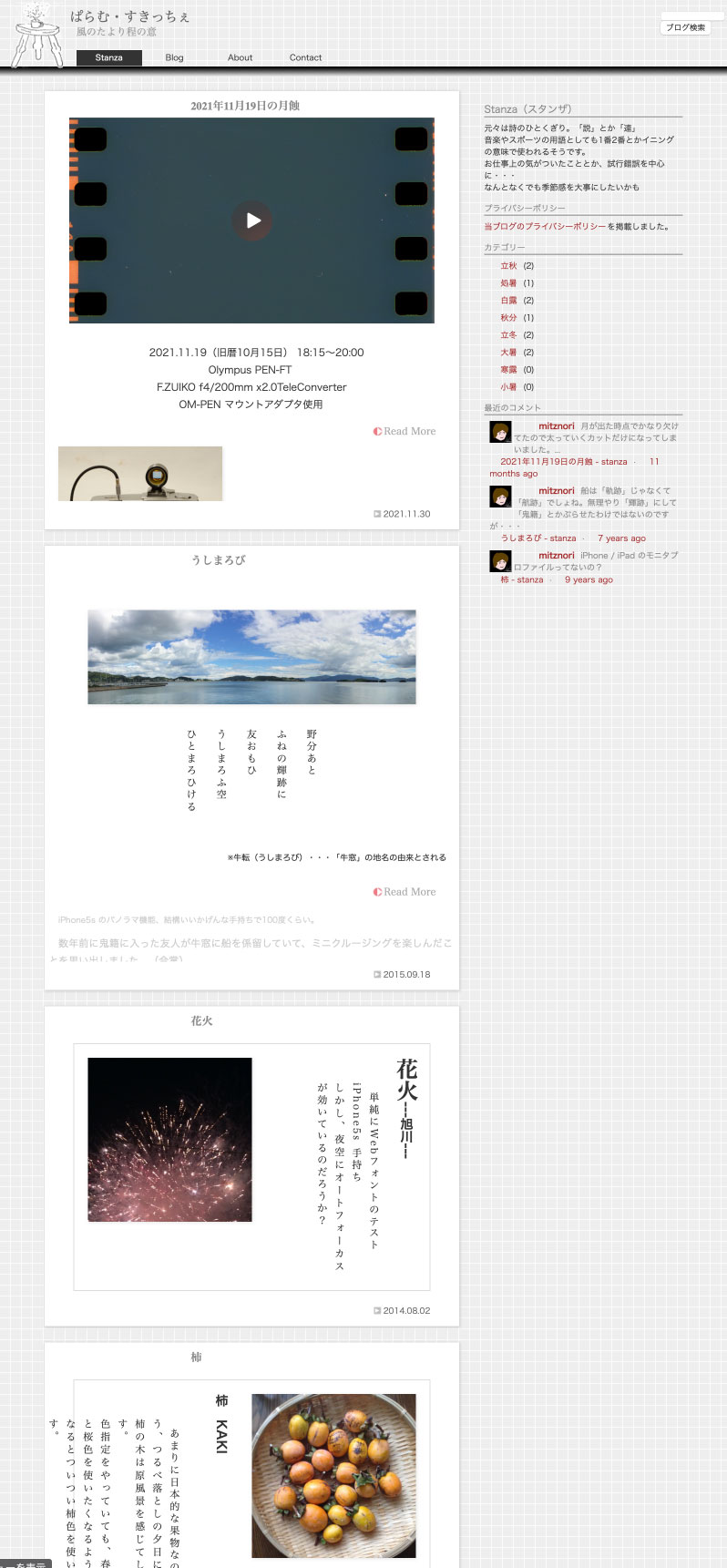
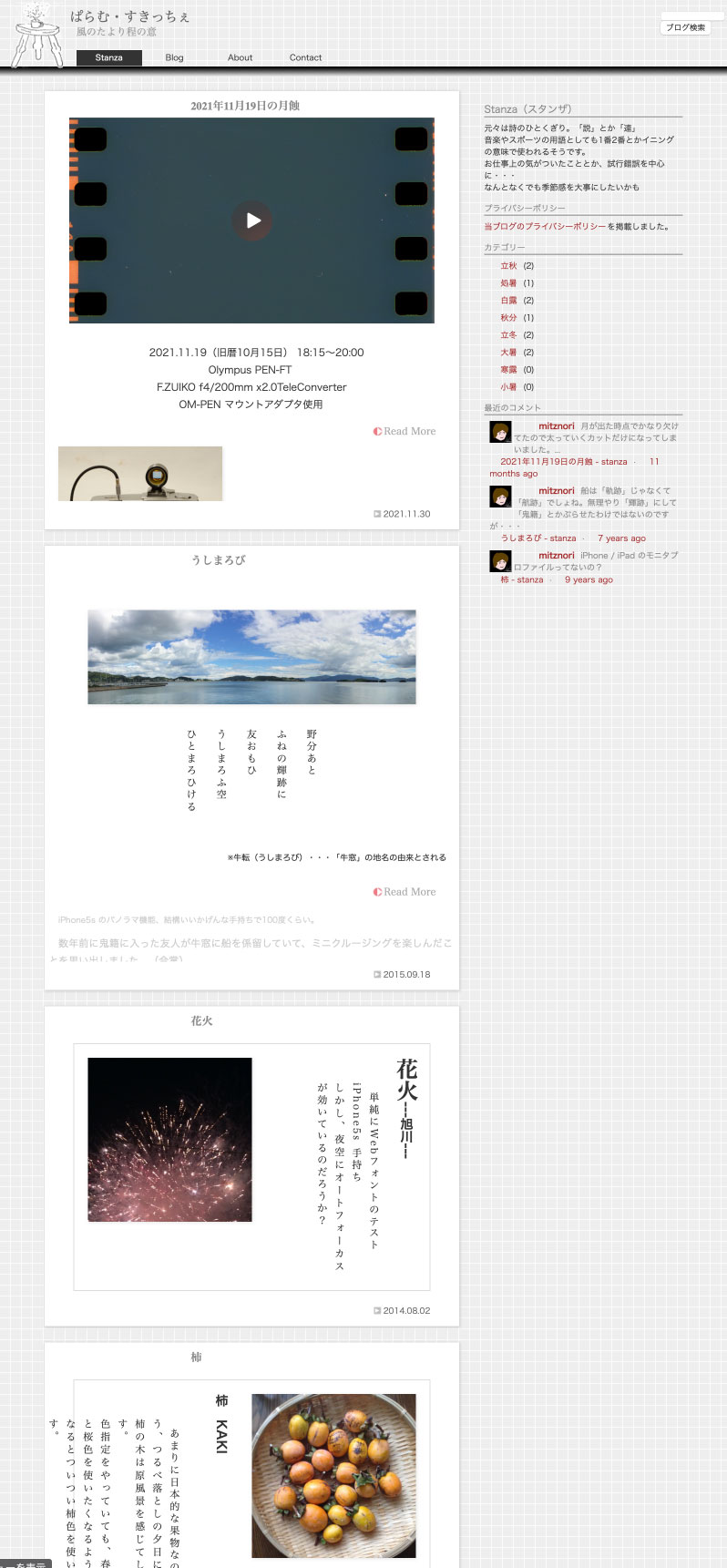
ただ、パッと見で区別つかないのもまぎらわしいかなと思っていたので、気分転換にStanzaの方のTopページをサムネール一覧みたいなレイアウトに変えてみることに。
表示させたいものだけスタイルシートで指定して、リンク付きのサムネイル画像はTopだけ表示、カテゴリーページと個別ページでは非表示。
WordPressだとテーマ一つでさらっとできてしまいそうですが・・・そこは効率度外視の趣味サイトなので、コツコツと手作りコーディングで(^^;

- ・・・続く
以前はこんな感じ(カテゴリーページとほぼ同じ)

この「Blog」ページ同様、追記の部分を非表示にしておいて、「Read More」クリックで表示という形にしていました。やはり最初の画面で表示される記事数が限られるので、一覧性は良くないのです。
とはいえ、こんな昔ふうのブログスタイルも好きなので、やはり好みの問題かな〜 -
以前はこんな感じ(カテゴリーページとほぼ同じ)

この「Blog」ページ同様、追記の部分を非表示にしておいて、「Read More」クリックで表示という形にしていました。やはり最初の画面で表示される記事数が限られるので、一覧性は良くないのです。
とはいえ、こんな昔ふうのブログスタイルも好きなので、やはり好みの問題かな〜
2023.06.22 | Comments(0)
SoyCMSブログアレンジ07 ・・・ReadMore続き
追記文章下「追記を閉じる」の課題点
- 「続きを読む」の文字スタイルが開いた時のままになってしまう。
最初に「続きを読む」クリックした時に付いたdtのクラス名 open がそのままになっているため。 - 「追記を閉じる」クリックで閉じると追記文の長さのまま下の位置で閉じられてしまう。
実はもう一つ問題点がありました。
- 追記文があってもなくても「続きを読む」が表示されてしまう。
(SoyCMS初期テンプレートで使われている cms:id="more_link" は追記があるときだけ自動的に現れてくれます)
今回はテンプレートに dlタグを直書きしているので、当然ながら自動表示・非表示というわけにいかず、なにか「続きを読む」をON・OFF設定する必要があります。
<!-- 今回のテンプレートhtml --> <dl class"read_more"> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" -->続きがここに表示されます (cms:id="more" はSoyMCSで使用するブロックコード:追記文を出力) <!-- /cms:id="more" --> <p class="close">追記を閉じる</p> <!--追加部分 --> </dd> </dl>
- ・・・続く
1. 「続きを読む」の文字スタイルを戻す
これは、JavaScript部分に一行追加することで解決しました。
$(function(){ //-----dl.read_more の子要素 dt(続きを読む)をクリックすると次の要素 dd が開閉 $("dl.read_more dt").on("click",function(){ $(this).next().slideToggle(750); //-----dt にクラス名 openを付与 $(this).toggleClass("open"); }); //----------p.close「追記を閉じる」をクリックで、親要素 dd を開閉 $("dd.more_content p.close").click(function(){ $(this).parent().slideToggle(750); //追加部分 -----dt に付けられたクラス名を削除------ $("dl.read_more dt").toggleClass(); }); });これで「追記を閉じる」の方をクリックしても dtのクラス名 open がなくなり、「続きを読む」も元のスタイルに戻ります。
2. 「追記を閉じる」クリック後の戻り位置
3. 「続きを読む」を表示/非表示できるように
スクロール量を計算して巻き戻すようなスクリプトがあるのかもしれませんが、JavaScript は全く詳しくないので、記事の先頭にジャンプする方法で考えてみます。
元の位置といえば、「続きを読む」ですが、ここより記事タイトルにジャンプした方が自然な感じなので 次のような html を想定してみます。<!-- 記事部分--> <div class="entry"> <!-- 記事カテゴリー表示(テンプレートではcms:id="category_link"とcms:id="category_name" を使う) <ul class="posted-cat"> <li><a href="category_link">category_name</a></li> </ul> <!-- 記事タイトルにIDを付けて「追記を閉じる」クリックからの戻り先に指定する --> <h2 id="post108" class="title">タイトル(テンプレートではcms:id="title" を使う) <span>・・・タイトル後にサブタイトル</span></h2> <h2 class="subtitle">タイトル下に副題</h2> <p>本文(前文)ここに表示</p> <dl class="read_more"><!-- 追記が無い場合 class="no_more” とし表示しないようにする --> <dt>続きを読む</dt> <dd class="more_content"> <p>追記部分ここに表示</p> <p class="close"><a href="#post108">追記を閉じる</a></p> </dd> </dl><!-- 追記終わり --> </div><!-- 記事部分終わり -->
上のhtml で斜体字でカラー背景になっている箇所が、記事ごとに違う内容を記述しないといけない部分です。
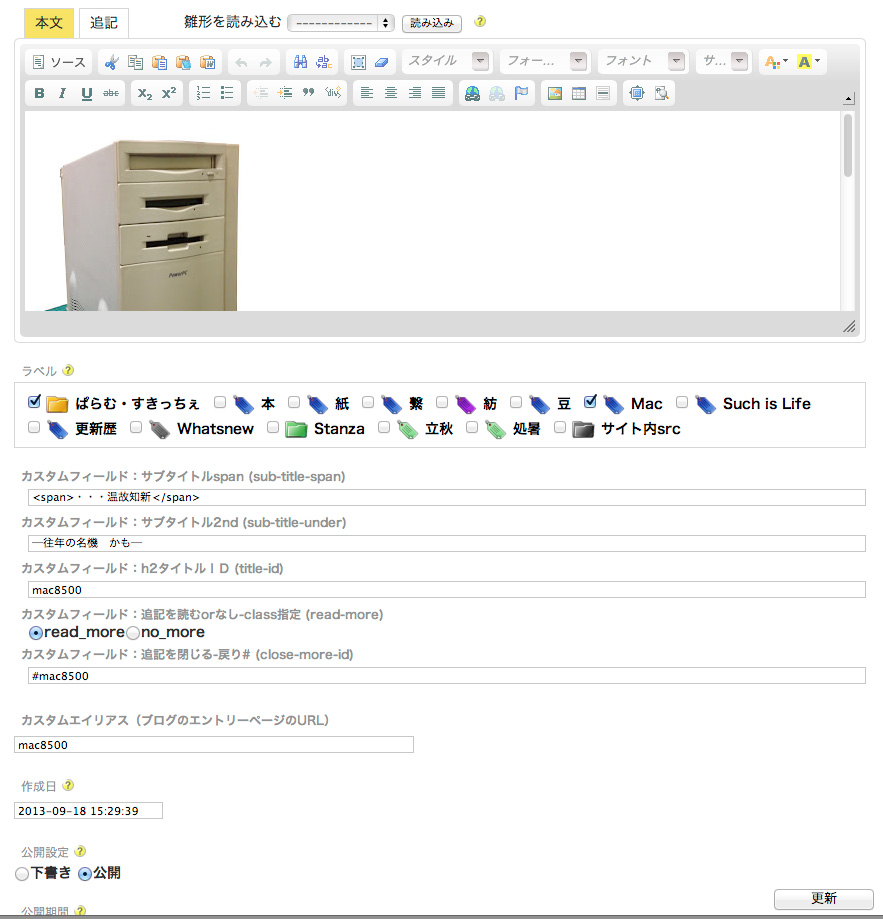
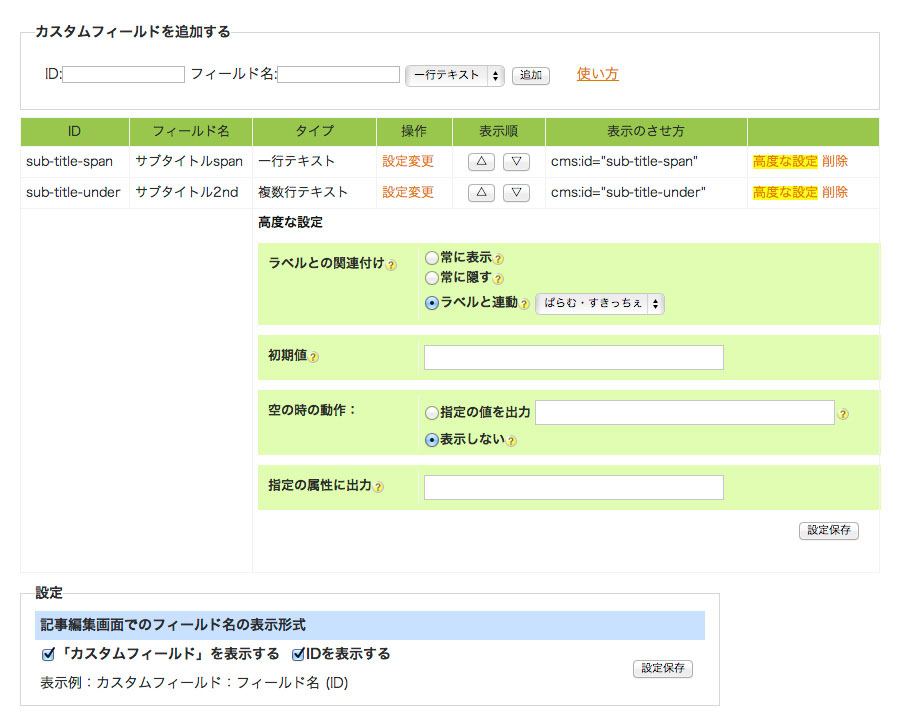
「アレンジ03・・・記事タイトル」でも使用したカスタムフィールドを作ります。
フィールドID 属性 フィールド記述例 出力 目的 sub-title-span <span>・・・温故知新</span> <span>・・・温故知新</span> タイトル後ろにサブタイトル sub-title-under ─往年の 名機かも─ ─往年の名機 かも─ タイトル下行に副題 title-id id mac8500 id="mac8500" 記事タイトルに id を付ける read-more class no_more class="no_more" 「続きを読む」の表示・非表示(クラス指定)を ラジオボタンで選択して close-more-id href #mac8500 href="#mac8500" 「追記を閉じる」クリックで記事タイトルに移動 <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <!-- 記事カテゴリー表示--> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 cms:id="title-id" class="title"> <!-- cms:id="title" -->タイトル<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトル後サブタイトル<!-- /cms:id="sub-title-span" --> </h2> <h2 class="subtitle"><!-- cms:id="sub-title-under" -->副題<!-- /cms:id="sub-title-under" --></h2> <div cms:id="content">本文</div> <dl cms:id="read-more"><!-- class="read_more" か class="no_more" をラジオボタンでチェック --> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" -->追記部分がここに表示<!-- /cms:id="more" --> <p class="close"><a cms:id="close-more-id">h2タイトルに移動して追記を閉じる</a></p> </dd> </dl><!-- 追記終わり --> </div><!-- エントリー終わり --> <!-- /b_block:id="entry_list" エントリーの記述終わり --> /*CSS追加 追記がない時は「続きを読む」は表示しない */ dl.no_more {display:none;}カスタムフィールドを設定した記事編集画面
カスタムフィールド:title-id は記事タイトルのID名を(xxxxxの部分)を出力
<h2 id="xxxxx" class="title">タイトル</h2>
カスタムフィールド:close-more-id は「追記を閉じる」クリック時の移動先(#xxxxxの部分)を出力します。
<p class="close"><a href="#xxxxx">追記を閉じる</a></p>
カスタムフィールド:read-more はラジオボタンチェックで dl(「続きを読む」以下追記部分を包含)にクラス名を出力します。
<dl class="read_more"> または <dl class="no_more">
-
1. 「続きを読む」の文字スタイルを戻す
これは、JavaScript部分に一行追加することで解決しました。
$(function(){ //-----dl.read_more の子要素 dt(続きを読む)をクリックすると次の要素 dd が開閉 $("dl.read_more dt").on("click",function(){ $(this).next().slideToggle(750); //-----dt にクラス名 openを付与 $(this).toggleClass("open"); }); //----------p.close「追記を閉じる」をクリックで、親要素 dd を開閉 $("dd.more_content p.close").click(function(){ $(this).parent().slideToggle(750); //追加部分 -----dt に付けられたクラス名を削除------ $("dl.read_more dt").toggleClass(); }); });これで「追記を閉じる」の方をクリックしても dtのクラス名 open がなくなり、「続きを読む」も元のスタイルに戻ります。
2. 「追記を閉じる」クリック後の戻り位置
3. 「続きを読む」を表示/非表示できるように
スクロール量を計算して巻き戻すようなスクリプトがあるのかもしれませんが、JavaScript は全く詳しくないので、記事の先頭にジャンプする方法で考えてみます。
元の位置といえば、「続きを読む」ですが、ここより記事タイトルにジャンプした方が自然な感じなので 次のような html を想定してみます。<!-- 記事部分--> <div class="entry"> <!-- 記事カテゴリー表示(テンプレートではcms:id="category_link"とcms:id="category_name" を使う) <ul class="posted-cat"> <li><a href="category_link">category_name</a></li> </ul> <!-- 記事タイトルにIDを付けて「追記を閉じる」クリックからの戻り先に指定する --> <h2 id="post108" class="title">タイトル(テンプレートではcms:id="title" を使う) <span>・・・タイトル後にサブタイトル</span></h2> <h2 class="subtitle">タイトル下に副題</h2> <p>本文(前文)ここに表示</p> <dl class="read_more"><!-- 追記が無い場合 class="no_more” とし表示しないようにする --> <dt>続きを読む</dt> <dd class="more_content"> <p>追記部分ここに表示</p> <p class="close"><a href="#post108">追記を閉じる</a></p> </dd> </dl><!-- 追記終わり --> </div><!-- 記事部分終わり -->
上のhtml で斜体字でカラー背景になっている箇所が、記事ごとに違う内容を記述しないといけない部分です。
「アレンジ03・・・記事タイトル」でも使用したカスタムフィールドを作ります。
フィールドID 属性 フィールド記述例 出力 目的 sub-title-span <span>・・・温故知新</span> <span>・・・温故知新</span> タイトル後ろにサブタイトル sub-title-under ─往年の 名機かも─ ─往年の名機 かも─ タイトル下行に副題 title-id id mac8500 id="mac8500" 記事タイトルに id を付ける read-more class no_more class="no_more" 「続きを読む」の表示・非表示(クラス指定)を ラジオボタンで選択して close-more-id href #mac8500 href="#mac8500" 「追記を閉じる」クリックで記事タイトルに移動 <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <!-- 記事カテゴリー表示--> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 cms:id="title-id" class="title"> <!-- cms:id="title" -->タイトル<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトル後サブタイトル<!-- /cms:id="sub-title-span" --> </h2> <h2 class="subtitle"><!-- cms:id="sub-title-under" -->副題<!-- /cms:id="sub-title-under" --></h2> <div cms:id="content">本文</div> <dl cms:id="read-more"><!-- class="read_more" か class="no_more" をラジオボタンでチェック --> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" -->追記部分がここに表示<!-- /cms:id="more" --> <p class="close"><a cms:id="close-more-id">h2タイトルに移動して追記を閉じる</a></p> </dd> </dl><!-- 追記終わり --> </div><!-- エントリー終わり --> <!-- /b_block:id="entry_list" エントリーの記述終わり --> /*CSS追加 追記がない時は「続きを読む」は表示しない */ dl.no_more {display:none;}カスタムフィールドを設定した記事編集画面
カスタムフィールド:title-id は記事タイトルのID名を(xxxxxの部分)を出力
<h2 id="xxxxx" class="title">タイトル</h2>
カスタムフィールド:close-more-id は「追記を閉じる」クリック時の移動先(#xxxxxの部分)を出力します。
<p class="close"><a href="#xxxxx">追記を閉じる</a></p>
カスタムフィールド:read-more はラジオボタンチェックで dl(「続きを読む」以下追記部分を包含)にクラス名を出力します。
<dl class="read_more"> または <dl class="no_more">
2013.09.17 | Comments(0)
SoyCMSブログアレンジ06 ・・・Read More
─「続きを読む」をアコーディオン化─
ブログでよくある「もっと読む」とか「続きを読む」「Read More」。
本文と追記を分けて表示する機能。
「追記」だから文字通り、手紙の PS.(Post Script)のように本文が終わったあとに追加文を添える使い方が本来かもしれませんが、編集用語でいう「リード文」を記事編集画面の「本文」に、続きを「追記」に記述することで、ブログトップの初期表示が<タイトル><リード文>だけになり見渡しがよくなります。
多くのブログシステムがこの「続きを読む」をクリックするとブログの個別記事に移動して全文を表示します。SoyCMSブログページの初期テンプレートでも
<a href="entry.html#more" cms:id="more_link">続きを読む</a>
more_link:対象記事(エントリー)の追記の表示された記事毎(エントリー)ページへのリンクを生成します。
→SoyCMSマニュアル「トップページで利用可能なブロック」
となっており、「続きを読む」をクリックすると記事毎ページに移動します。
好みにもよりますが、ページ移動はなるべくしたくないので、「続きを読む」からの追記部分を同じページで開けるようにjQueryでアコーディオンメニューにしてみました。
クリックすると隠されていた部分が開き、もう一度クリックで閉じるという動きです。
- ・・・続く
jQueryに限ってもアコーディオンメニューの記述の仕方はたくさんあるのですが、LIGブログさんの記事を参考にさせていただいて
<!-- テンプレートhtml --> <dl class="read_more"> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" --> 追記部分がここに表示されます(cms:id="more" はSoyMCSで使用するブロックコード) <!-- /cms:id="more" --> </dd> </dl>
/* CSS */ /* dl.read_more 子要素 dt 「続きを読む」のアイコンと文字色初期状態 */
dl.read_more dt { cursor:pointer; background:url(../img/mark-more.gif) left top no-repeat; padding: 1px 0 1px 16px; } /* dd以下の追記部分は非表示にしておく */ dl.read_more dd.more_content { display:none; } /* dtにクラスopenが付いた時(dd開き時)「続きを読む」のアイコンと文字色切り替え */
dl.read_more dt.open { background-image:url(../img/mark-more-act.gif) ; color:#aaa; }//JavaScript部 <script src="/paramy/js/jquery-1.10.2.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $("dl.read_more dt").on("click",function(){ //dl.read_more の子要素 dt(続きを読む)をクリックすると次の要素 dd が開閉 //閉じていれば開き、開いていれば閉じる(開閉スピード750のゆっくり目) $(this).next().slideToggle(750); //同時にこの dt にクラス名 openを付与 $(this).toggleClass("open"); }); }); </script>これで「続きを読む」クリックで、追記部分が開閉するようになりました。
しかし、追記部分が長いとまた「続きを読む」まで戻るのも面倒です。
そこで追記の終わりに「追記を閉じる」を追加します。<!-- テンプレートhtml --> <dl class="read_more"> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" -->続きがここに表示されます<!-- /cms:id="more" --> <p class="close">追記を閉じる</p> <!--追加部分 --> </dd> </dl>
//JavaScript $(function(){ $("dl.read_more dt").on("click",function(){ $(this).next().slideToggle(750); $(this).toggleClass("open"); }); //追加部分 //----------p.close「追記を閉じる」をクリックで、親要素 dd をスピード750で開閉------- $("dd.more_content p.close").click(function(){ $(this).parent().slideToggle(750); }); //追加部分ここまで });これで、追記部分の下にある「追記を閉じる」クリックで閉じてくれるようになったのですが、問題点が二つ程発生してしまいました。
- 「続きを読む」の文字スタイルが開いた時のままになってしまう。
これは「続きを読む」クリックした時に付いたdtのクラス名 open がそのままになっているからか。開閉時にアイコンや文字色を切り替えないようにするか、クラス名を変更する必要がある。 - 「追記を閉じる」クリックで閉じると追記の長さ分スクロールした位置で閉じられてしまう。
追記文の長さが1000ピクセルあったとすると本来戻りたい「続きを読む」の位置から 1000ピクセル下あたりを表示してしまいます。
追記を閉じる(閉じ位置調整なし)
- 「続きを読む」の文字スタイルが開いた時のままになってしまう。
-
jQueryに限ってもアコーディオンメニューの記述の仕方はたくさんあるのですが、LIGブログさんの記事を参考にさせていただいて
<!-- テンプレートhtml --> <dl class="read_more"> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" --> 追記部分がここに表示されます(cms:id="more" はSoyMCSで使用するブロックコード) <!-- /cms:id="more" --> </dd> </dl>
/* CSS */ /* dl.read_more 子要素 dt 「続きを読む」のアイコンと文字色初期状態 */
dl.read_more dt { cursor:pointer; background:url(../img/mark-more.gif) left top no-repeat; padding: 1px 0 1px 16px; } /* dd以下の追記部分は非表示にしておく */ dl.read_more dd.more_content { display:none; } /* dtにクラスopenが付いた時(dd開き時)「続きを読む」のアイコンと文字色切り替え */
dl.read_more dt.open { background-image:url(../img/mark-more-act.gif) ; color:#aaa; }//JavaScript部 <script src="/paramy/js/jquery-1.10.2.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $("dl.read_more dt").on("click",function(){ //dl.read_more の子要素 dt(続きを読む)をクリックすると次の要素 dd が開閉 //閉じていれば開き、開いていれば閉じる(開閉スピード750のゆっくり目) $(this).next().slideToggle(750); //同時にこの dt にクラス名 openを付与 $(this).toggleClass("open"); }); }); </script>これで「続きを読む」クリックで、追記部分が開閉するようになりました。
しかし、追記部分が長いとまた「続きを読む」まで戻るのも面倒です。
そこで追記の終わりに「追記を閉じる」を追加します。<!-- テンプレートhtml --> <dl class="read_more"> <dt>続きを読む</dt> <dd class="more_content"> <!-- cms:id="more" -->続きがここに表示されます<!-- /cms:id="more" --> <p class="close">追記を閉じる</p> <!--追加部分 --> </dd> </dl>
//JavaScript $(function(){ $("dl.read_more dt").on("click",function(){ $(this).next().slideToggle(750); $(this).toggleClass("open"); }); //追加部分 //----------p.close「追記を閉じる」をクリックで、親要素 dd をスピード750で開閉------- $("dd.more_content p.close").click(function(){ $(this).parent().slideToggle(750); }); //追加部分ここまで });これで、追記部分の下にある「追記を閉じる」クリックで閉じてくれるようになったのですが、問題点が二つ程発生してしまいました。
- 「続きを読む」の文字スタイルが開いた時のままになってしまう。
これは「続きを読む」クリックした時に付いたdtのクラス名 open がそのままになっているからか。開閉時にアイコンや文字色を切り替えないようにするか、クラス名を変更する必要がある。 - 「追記を閉じる」クリックで閉じると追記の長さ分スクロールした位置で閉じられてしまう。
追記文の長さが1000ピクセルあったとすると本来戻りたい「続きを読む」の位置から 1000ピクセル下あたりを表示してしまいます。
追記を閉じる(閉じ位置調整なし)
- 「続きを読む」の文字スタイルが開いた時のままになってしまう。
2013.09.17 | Comments(0)
SoyCMSブログのアレンジ05 ・・・ソースのブロック化
使い回しをしたい部分をブロック化していきます。
ヘッダー・ナビゲーションメニュー・フッターの3パーツを部品のようにサイト内ソースとして保存しておき、ページごとに呼び出します。
PHPのinclude文で別に用意したファイルを読み込むのと同じようなものでしょうか。
変更が発生しても読み込み元の記述を書き直せばブロックを設定したページ全てに反映されるようになるので管理が楽になります。
- ・・・続く
ヘッダータイトル部分
<div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p>
のソースを header_inc 等、任意のタイトル名で記事として保存します。
同様に
ナビゲーションlist部分<li id="stanza"><a href="/paramy/">Stanza</a></li> <li id="photos"><a href="/paramy/photos/">Photos</a></li> <li id="skizze"><a href="/paramy/skizze/">Blog</a></li> <li id="about"><a href="/paramy/about/">About</a></li>を gnavi_inc
フッター
<footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer>
をfooter_inc として記事に保存。
テンプレートHTML側には替わりに
<!--headerの記述--> <!-- block:id="header" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="header" --> <!-- gnavi liの記述 --> <!-- block:id="gnavi" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="gnavi" --> <!--フッターの記述--> <!-- block:id="footer" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="footer" -->
を代入します。
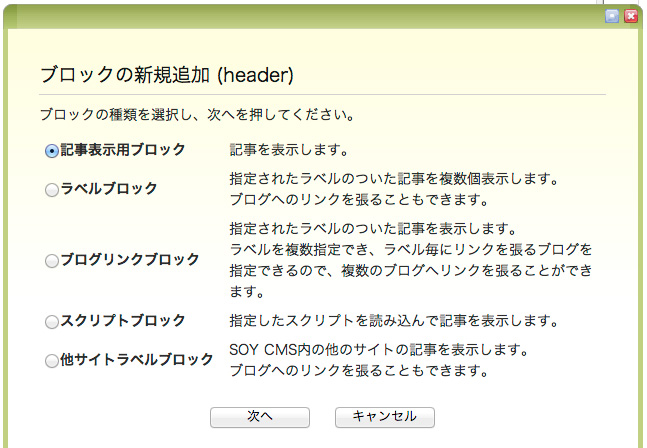
テンプレート編集画面「ブロック」タブをクリックするとブロックを設定する画面が表示されます。

まず header 「設定する」をクリック

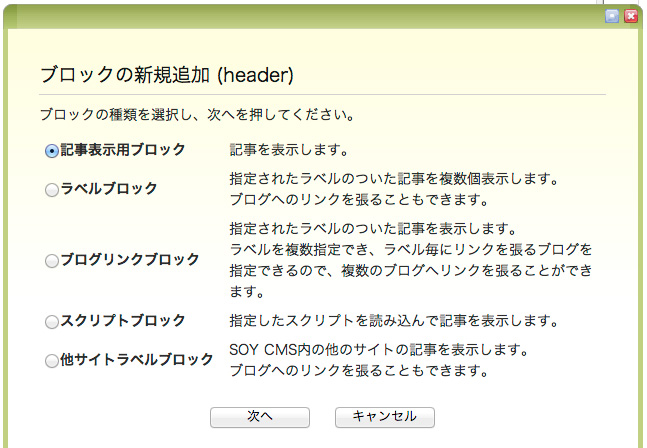
記事表示用ブロックをチェックして「次へ」をクリック

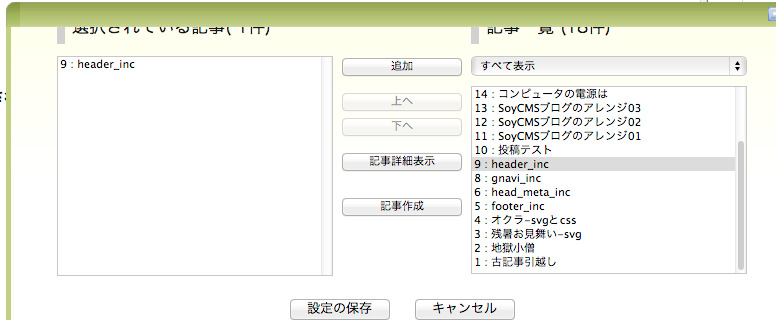
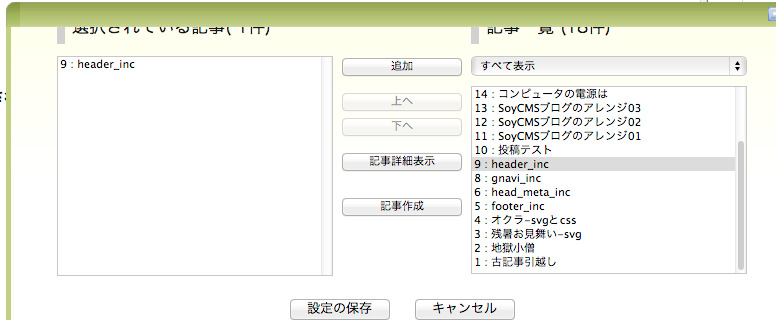
記事を選択する画面が出るので先ほど保存した"header_inc" を追加して設定保存します。
残り二つのブロック設定も同様です。
これで最終的なテンプレートは
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body> <div id="head-bar"> <div id="wrapper"> <header id="header"> <!--headerの記述--> <!-- block:id="header" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="header" --> <!--/headerの記述--> <nav id="nav"> <ul id="navi-@@raw_page_title;"> <!-- gnavi liの記述 --> <!-- block:id="gnavi" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="gnavi" --> <!-- gnavi liの記述 --> </ul> </nav> </header><!--ページメインの記述--> <div id="main-skizze"> <!--中央コンテンツの記述--> <div id="content"> <div class="post"> <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトルspan<!-- /cms:id="sub-title-span" --> </h2> <!-- cms:id="sub-title-under" -->サブタイトル<!-- /cms:id="sub-title-under" --> <div cms:id="content">記事テキスト表示</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div> <p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述--> <div class="pager"> <a b_block:id="first_page"><<</a b_block:id="first_page"> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item"><a href="#">1</a></span> <!-- /b_block:id="pager" --> <a b_block:id="last_page">>></a b_block:id="last_page"> <!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目 </div> </div><!-- /post --> </div><!-- /contents --> <!--/中央コンテンツの記述--><!--左サイドの記述--> <div id="sidebar"> <ul> <!--プロフィールの記述--> <li> <h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2> <p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description"> <p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p> <img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" /> </li> <!--/プロフィールの記述--> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> </ul> </div> <!--/左サイドの記述--></div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div> <!-- end-wrapper --> <!--フッターの記述--> <!-- block:id="footer" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="footer" --> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>
-
ヘッダータイトル部分
<div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p>
のソースを header_inc 等、任意のタイトル名で記事として保存します。
同様に
ナビゲーションlist部分<li id="stanza"><a href="/paramy/">Stanza</a></li> <li id="photos"><a href="/paramy/photos/">Photos</a></li> <li id="skizze"><a href="/paramy/skizze/">Blog</a></li> <li id="about"><a href="/paramy/about/">About</a></li>を gnavi_inc
フッター
<footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer>
をfooter_inc として記事に保存。
テンプレートHTML側には替わりに
<!--headerの記述--> <!-- block:id="header" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="header" --> <!-- gnavi liの記述 --> <!-- block:id="gnavi" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="gnavi" --> <!--フッターの記述--> <!-- block:id="footer" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="footer" -->
を代入します。
テンプレート編集画面「ブロック」タブをクリックするとブロックを設定する画面が表示されます。

まず header 「設定する」をクリック

記事表示用ブロックをチェックして「次へ」をクリック

記事を選択する画面が出るので先ほど保存した"header_inc" を追加して設定保存します。
残り二つのブロック設定も同様です。
これで最終的なテンプレートは
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body> <div id="head-bar"> <div id="wrapper"> <header id="header"> <!--headerの記述--> <!-- block:id="header" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="header" --> <!--/headerの記述--> <nav id="nav"> <ul id="navi-@@raw_page_title;"> <!-- gnavi liの記述 --> <!-- block:id="gnavi" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="gnavi" --> <!-- gnavi liの記述 --> </ul> </nav> </header><!--ページメインの記述--> <div id="main-skizze"> <!--中央コンテンツの記述--> <div id="content"> <div class="post"> <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトルspan<!-- /cms:id="sub-title-span" --> </h2> <!-- cms:id="sub-title-under" -->サブタイトル<!-- /cms:id="sub-title-under" --> <div cms:id="content">記事テキスト表示</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div> <p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述--> <div class="pager"> <a b_block:id="first_page"><<</a b_block:id="first_page"> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item"><a href="#">1</a></span> <!-- /b_block:id="pager" --> <a b_block:id="last_page">>></a b_block:id="last_page"> <!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目 </div> </div><!-- /post --> </div><!-- /contents --> <!--/中央コンテンツの記述--><!--左サイドの記述--> <div id="sidebar"> <ul> <!--プロフィールの記述--> <li> <h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2> <p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description"> <p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p> <img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" /> </li> <!--/プロフィールの記述--> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> </ul> </div> <!--/左サイドの記述--></div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div> <!-- end-wrapper --> <!--フッターの記述--> <!-- block:id="footer" --> <!-- cms:id="content" --><!-- /cms:id="content" --> <!-- /block:id="footer" --> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>
2013.09.11 | Comments(0)
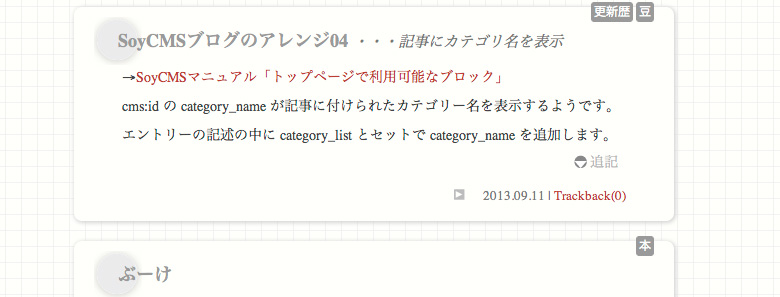
SoyCMSブログのアレンジ04 ・・・記事にカテゴリ名を表示
→SoyCMSマニュアル「トップページで利用可能なブロック」
cms:id の category_name が記事に付けられたカテゴリー名を表示するようです。
エントリーの記述の中に category_list とセットで category_name を追加します。
- ・・・続く
<!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトルspan<!-- /cms:id="sub-title-span" --> </h2> <!-- cms:id="sub-title-under" -->サブタイトル<!-- /cms:id="sub-title-under" --> <div cms:id="content">記事本文</div> ---略--- </div> <!-- /b_block:id="entry_list" エントリーの記述ここまで--> ---CSS--- .entry ul.posted-cat { width:500px; position:absolute; top:-8px; right:20px; } .entry ul.posted-cat li { width:auto; float:right; background-color: #888; border-radius: 3px; padding: 1px 3px; margin-left:3px; font-size: 0.9em; } .entry ul.posted-cat li a { display:block; color: #ffffff; } .entry ul.posted-cat li a:hover { color: #555; } -
<!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <ul class="posted-cat"> <!-- cms:id="category_list" --> <li><a cms:id="category_link"><!-- cms:id="category_name" --><!-- /cms:id="category_name" --></a></li> <!-- /cms:id="category_list" --> </ul> <h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->タイトルspan<!-- /cms:id="sub-title-span" --> </h2> <!-- cms:id="sub-title-under" -->サブタイトル<!-- /cms:id="sub-title-under" --> <div cms:id="content">記事本文</div> ---略--- </div> <!-- /b_block:id="entry_list" エントリーの記述ここまで--> ---CSS--- .entry ul.posted-cat { width:500px; position:absolute; top:-8px; right:20px; } .entry ul.posted-cat li { width:auto; float:right; background-color: #888; border-radius: 3px; padding: 1px 3px; margin-left:3px; font-size: 0.9em; } .entry ul.posted-cat li a { display:block; color: #ffffff; } .entry ul.posted-cat li a:hover { color: #555; }
2013.09.11 | Comments(0)
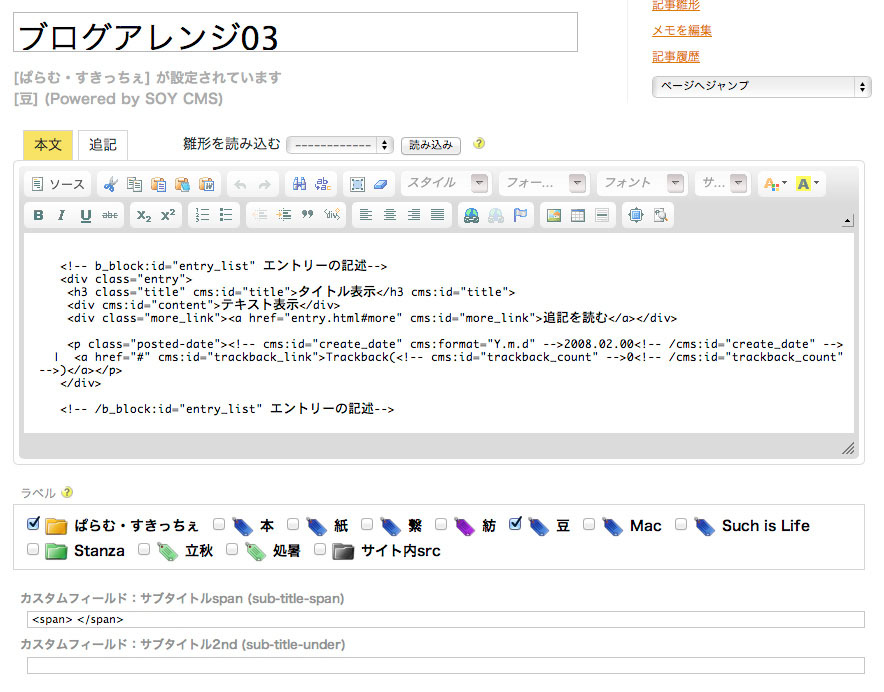
SoyCMSブログのアレンジ03 ・・・記事タイトル
─記事タイトルに副題をつけてみる─
テンプレート内の記事出力部分のソースです。
<!-- b_block:id="entry_list" エントリーの記述-->
<div class="entry">
<h2 class="title" cms:id="title">タイトル表示</h2 cms:id="title">
<div cms:id="content">テキスト表示</div>
<div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div>
<p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p>
</div>
<!-- /b_block:id="entry_list" エントリーの記述-->
cms:id="title" が記事につけられたタイトルを書き出してくれますが、このままでは<h2>などの見出しタグで囲んでスタイル指定するくらいしかレイアウト方法がなさそうです。
タイトルの後ろにサブタイトルを付けて大きさや色を変えたいのでSoyCMSに同梱されている「カスタムフィールドプラグイン」というのを試してみます。
- ・・・続く
使い方の説明(プラグイン説明から引用)
エントリーに対して、任意のフィールドを追加することができます。
例えば、IDに「customer」を設定し、フィールド名に「連絡先」を設定すると、エントリー編集画面にカスタムフィールド:連絡先と書かれた入力項目が追加されます。
ここで入力したデータは cms:id="customer" で表示させることが可能です。チェックボックスではチェックされたときにフィールド名が値として保持されます(<input type="checkbox" value="[フィールド名]">)。
ただし初期値が設定されている場合は初期値を値として使います(<input type="checkbox" value="[初期値]">)。要するにブログの記事の中にもテンプレートのようなものが作れる機能のようです。
- タイトルの後ろサブタイトル用に【"sub-title-span" 】初期値:<span></span>
(テンプレート中では cms;id="sub-title-span" と記述) - タイトル下、副題用に【"sub-title-under" 】初期値:なし
(テンプレート中では cms;id="sub-title-under" と記述)
と2つのフィールドを作りました。
プラグイン設定後は、記事編集画面にカスタムフィールド入力欄が表示されるようになります。
ページテンプレートのタイトル表示部分を次のように書き換え
<h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->サブタイトル<!-- /cms:id="sub-title-span" --> </h2> <h2 class="subtitle"><!-- cms:id="sub-title-under" -->副題<!-- /cms:id="sub-title-under" --></h2>
記事編集画面のカスタムフィールド
【sub-title-span】に〔 <span>-・・・記事タイトル</span> 〕
【sub-title-under】に〔 ─記事タイトルに副題をつけてみる─ 〕
をそれぞれ入力するとこのようなタイトルの状態になります。書き出されたソース
<h2 class="title"> <a href="/paramy/skizze/post/customize03">ブログアレンジ03</a> <span>・・・記事タイトル</span> </h2> <h2 class="subtitle">─記事タイトルに副題をつけてみる─</h2>
タイトル2行目(ソース5行目)の副題は、記事本文中に記述してもかまわないのですが、カスタムフィールド化することでテンプレート上で自由に扱えるようになるので、いろいろなタイトルバリエーションができそうです。
- タイトルの後ろサブタイトル用に【"sub-title-span" 】初期値:<span></span>
-
使い方の説明(プラグイン説明から引用)
エントリーに対して、任意のフィールドを追加することができます。
例えば、IDに「customer」を設定し、フィールド名に「連絡先」を設定すると、エントリー編集画面にカスタムフィールド:連絡先と書かれた入力項目が追加されます。
ここで入力したデータは cms:id="customer" で表示させることが可能です。チェックボックスではチェックされたときにフィールド名が値として保持されます(<input type="checkbox" value="[フィールド名]">)。
ただし初期値が設定されている場合は初期値を値として使います(<input type="checkbox" value="[初期値]">)。要するにブログの記事の中にもテンプレートのようなものが作れる機能のようです。
- タイトルの後ろサブタイトル用に【"sub-title-span" 】初期値:<span></span>
(テンプレート中では cms;id="sub-title-span" と記述) - タイトル下、副題用に【"sub-title-under" 】初期値:なし
(テンプレート中では cms;id="sub-title-under" と記述)
と2つのフィールドを作りました。
プラグイン設定後は、記事編集画面にカスタムフィールド入力欄が表示されるようになります。
ページテンプレートのタイトル表示部分を次のように書き換え
<h2 class="title"> <!-- cms:id="title" -->エントリータイトル01<!-- /cms:id="title" --> <!-- cms:id="sub-title-span" -->サブタイトル<!-- /cms:id="sub-title-span" --> </h2> <h2 class="subtitle"><!-- cms:id="sub-title-under" -->副題<!-- /cms:id="sub-title-under" --></h2>
記事編集画面のカスタムフィールド
【sub-title-span】に〔 <span>-・・・記事タイトル</span> 〕
【sub-title-under】に〔 ─記事タイトルに副題をつけてみる─ 〕
をそれぞれ入力するとこのようなタイトルの状態になります。書き出されたソース
<h2 class="title"> <a href="/paramy/skizze/post/customize03">ブログアレンジ03</a> <span>・・・記事タイトル</span> </h2> <h2 class="subtitle">─記事タイトルに副題をつけてみる─</h2>
タイトル2行目(ソース5行目)の副題は、記事本文中に記述してもかまわないのですが、カスタムフィールド化することでテンプレート上で自由に扱えるようになるので、いろいろなタイトルバリエーションができそうです。
- タイトルの後ろサブタイトル用に【"sub-title-span" 】初期値:<span></span>
2013.09.09 | Comments(0)
SoyCMSブログのアレンジ02 ・・・ナビゲーション
ナビメニューの共通化
ナビゲーションはメニュー名が変わったり、項目が増えたり減ったりと変更・追加が多い部分です。変更の都度全ページを書き直していると手間もミスも増えるので、どのページでも使い回しできるように共通化したいパーツです。

- ・・・続く
ヘッダー・ナビ部分
<!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述-->CSS
#nav ul li { float: left;} #nav ul li a { display: block; width: 80px; margin-right:5px; line-height: 24px; color: #333; text-align: center; } #nav ul li a:hover { background-color: #ddd;} /*current ページ */ #nav ul li.current a { color:#fff; background-color:#333;}今の位置をわかりやすくするために、現在ページのli要素に自動で<li class="current"> のようにクラス指定できればいいのですが──PHPに詳しい人ならスマートな解決方法がありそうです。
今回は、SoyCMSの変数 @@raw_page_title; を使って <nav>内の<ul> に現在のページ名をIDとして付与、子要素<li> のIDとの組み合わせで現在ページのメニュー色分けを表示することにしました。
ソースとしては多少原始的ですが、JavaScriptやPHPを記述しなくても、SoyCMSの機能だけで実現できました。修正したソース
<nav id="nav"> <ul id="navi-@@raw_page_title;"> <li id="stanza"><a href="/paramy/">Stanza</a></li> <li id="photos"><a href="/paramy/photos/">Photos</a></li> <li id="skizze"><a href="/paramy/skizze/">Blog</a></li> <li id="about"><a href="/paramy/about/">About</a></li> </ul> </nav> ---CSS--- /* 現在のページ アクティブ */ ul#navi-stanza li#stanza a { color:#fff; background-color:#333;} ul#navi-photos li#photos a { color:#fff; background-color:#333;} ul#navi-skizze li#skizze a { color:#fff; background-color:#333;} ul#navi-about li#about a { color:#fff; background-color:#333;}これで、例えば、現在ページが「Photos(ページ名:photos)」の場合
<ul id="navi-photos"> とid名が取得できます。
-
ヘッダー・ナビ部分
<!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述-->CSS
#nav ul li { float: left;} #nav ul li a { display: block; width: 80px; margin-right:5px; line-height: 24px; color: #333; text-align: center; } #nav ul li a:hover { background-color: #ddd;} /*current ページ */ #nav ul li.current a { color:#fff; background-color:#333;}今の位置をわかりやすくするために、現在ページのli要素に自動で<li class="current"> のようにクラス指定できればいいのですが──PHPに詳しい人ならスマートな解決方法がありそうです。
今回は、SoyCMSの変数 @@raw_page_title; を使って <nav>内の<ul> に現在のページ名をIDとして付与、子要素<li> のIDとの組み合わせで現在ページのメニュー色分けを表示することにしました。
ソースとしては多少原始的ですが、JavaScriptやPHPを記述しなくても、SoyCMSの機能だけで実現できました。修正したソース
<nav id="nav"> <ul id="navi-@@raw_page_title;"> <li id="stanza"><a href="/paramy/">Stanza</a></li> <li id="photos"><a href="/paramy/photos/">Photos</a></li> <li id="skizze"><a href="/paramy/skizze/">Blog</a></li> <li id="about"><a href="/paramy/about/">About</a></li> </ul> </nav> ---CSS--- /* 現在のページ アクティブ */ ul#navi-stanza li#stanza a { color:#fff; background-color:#333;} ul#navi-photos li#photos a { color:#fff; background-color:#333;} ul#navi-skizze li#skizze a { color:#fff; background-color:#333;} ul#navi-about li#about a { color:#fff; background-color:#333;}これで、例えば、現在ページが「Photos(ページ名:photos)」の場合
<ul id="navi-photos"> とid名が取得できます。
2013.09.09 | Comments(0)
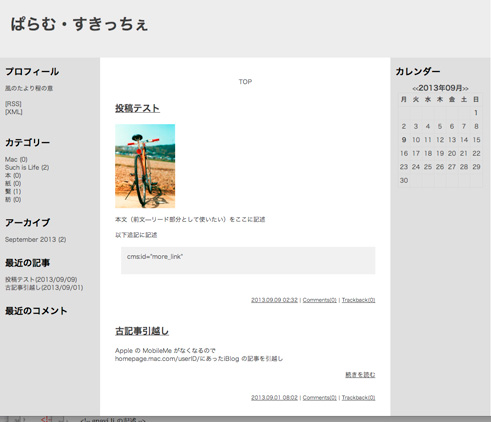
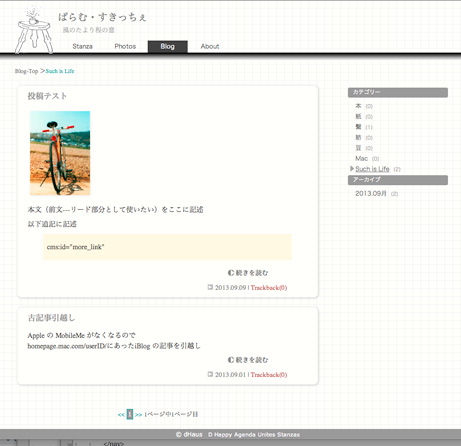
SoyCMSブログのアレンジ01 ・・・テンプレート
このブログページは(他のページもですが) SoyCMSというオープンソースライセンスのWeb構築システムで作ってみました。
SoyCMSでブログページを作った初期状態
・・・・・・・・・・
テンプレートをカスタマイズしてこんな形に
・・・・・・・・・・
SoyCMSの初期テンプレートを元に今回のブログ用にテンプレートを編集します。
- ・・・続く
ひとまずできあがったブログTOPのテンプレートソース
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body> <div id="head-bar"> <div id="wrapper"> <!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述--><!--ページメインの記述--> <div id="main-skizze"> <!--中央コンテンツの記述--> <div id="content"> <div class="post"> <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <h2 class="title" cms:id="title">タイトル表示</h2 cms:id="title"> <div cms:id="content">テキスト表示</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div> <p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述--> <div class="pager"> <a b_block:id="first_page"><<</a b_block:id="first_page"> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item"><a href="#">1</a></span> <!-- /b_block:id="pager" --> <a b_block:id="last_page">>></a b_block:id="last_page"> <!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目 </div> </div><!-- /post --> </div><!-- /contents --> <!--/中央コンテンツの記述--><!--左サイドの記述--> <div id="sidebar"> <ul> <!--プロフィールの記述--> <li> <h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2> <p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description"> <p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p> <img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" /> </li> <!--/プロフィールの記述--> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> </ul> </div> <!--/左サイドの記述--> </div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div><!-- end-wrapper --> <!--フッターの記述--> <footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>SoyCMSで独自に使う b_block:id="entry_list" のようなブロック以外はごく普通のHTMLのように編集できます。
-
ひとまずできあがったブログTOPのテンプレートソース
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ぱらむ・すきっちぇ |Blog:トップ</title> <link rel="stylesheet" type="text/css" href="/paramy/css/style.css" /> <link rel="stylesheet" type="text/css" href="/paramy/css/skizze.css" /> ---略--- </head>
<body> <div id="head-bar"> <div id="wrapper"> <!--ヘッダーの記述--> <header id="header"> <div id="header-image"> <img src="/paramy/img/table.png" alt="header-image" width="75" height="96" /> </div> <h1><a href="/paramy/">ぱらむ・すきっちぇ</a></h1> <p id="desc">風のたより程の意</p> <nav id="nav"> <ul> <li><a href="/paramy/">Stanza</a></li> <li><a href="/paramy/photos/">Photos</a></li> <li class="current"><a href="/paramy/skizze/">Blog</a></li> <li><a href="/paramy/about/">About</a></li> </ul> </nav> </header> <!--/ヘッダーの記述--><!--ページメインの記述--> <div id="main-skizze"> <!--中央コンテンツの記述--> <div id="content"> <div class="post"> <!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <h2 class="title" cms:id="title">タイトル表示</h2 cms:id="title"> <div cms:id="content">テキスト表示</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">追記を読む</a></div> <p class="posted-date"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述--> <div class="pager"> <a b_block:id="first_page"><<</a b_block:id="first_page"> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item"><a href="#">1</a></span> <!-- /b_block:id="pager" --> <a b_block:id="last_page">>></a b_block:id="last_page"> <!-- b_block:id="pages" /-->ページ中<!-- b_block:id="current_page" /-->ページ目 </div> </div><!-- /post --> </div><!-- /contents --> <!--/中央コンテンツの記述--><!--左サイドの記述--> <div id="sidebar"> <ul> <!--プロフィールの記述--> <li> <h2 class="blog-title-info">Param Skizze <span>ぱらむ すきっちぇ</span></h2> <p class="blog-info" b_block:id="blog_description">ブログの説明がここに記述されます。</p b_block:id="blog_description"> <p id="feed-link"><a b_block:id="rss_link">[RSS]</a><br /><a b_block:id="atom_link">[Atom]</a></p> <img id="feed-icon" src="/paramy/img/feed-icon-28x28.png" alt="FEED" width="28" height="28" /> </li> <!--/プロフィールの記述--> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y.m月" -->February 2008<!-- /cms:id="archive_month" --></a><span> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</span></li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> </ul> </div> <!--/左サイドの記述--> </div> <!--/メインの記述--> <!-- このページトップへ --> <div id="jump-top"><a href="#">このページTOPへ</a></div> </div><!-- end-wrapper --> <!--フッターの記述--> <footer id="footer"> <p>© dHaus <span>D Happy Agenda Unites Stanzas</span></p> </footer> <!--/フッターの記述--> </div><!-- end-head-bar --> </body> </html>SoyCMSで独自に使う b_block:id="entry_list" のようなブロック以外はごく普通のHTMLのように編集できます。
2013.09.09 | Comments(0)